Coda for iOSスタートガイド
サイトの作成
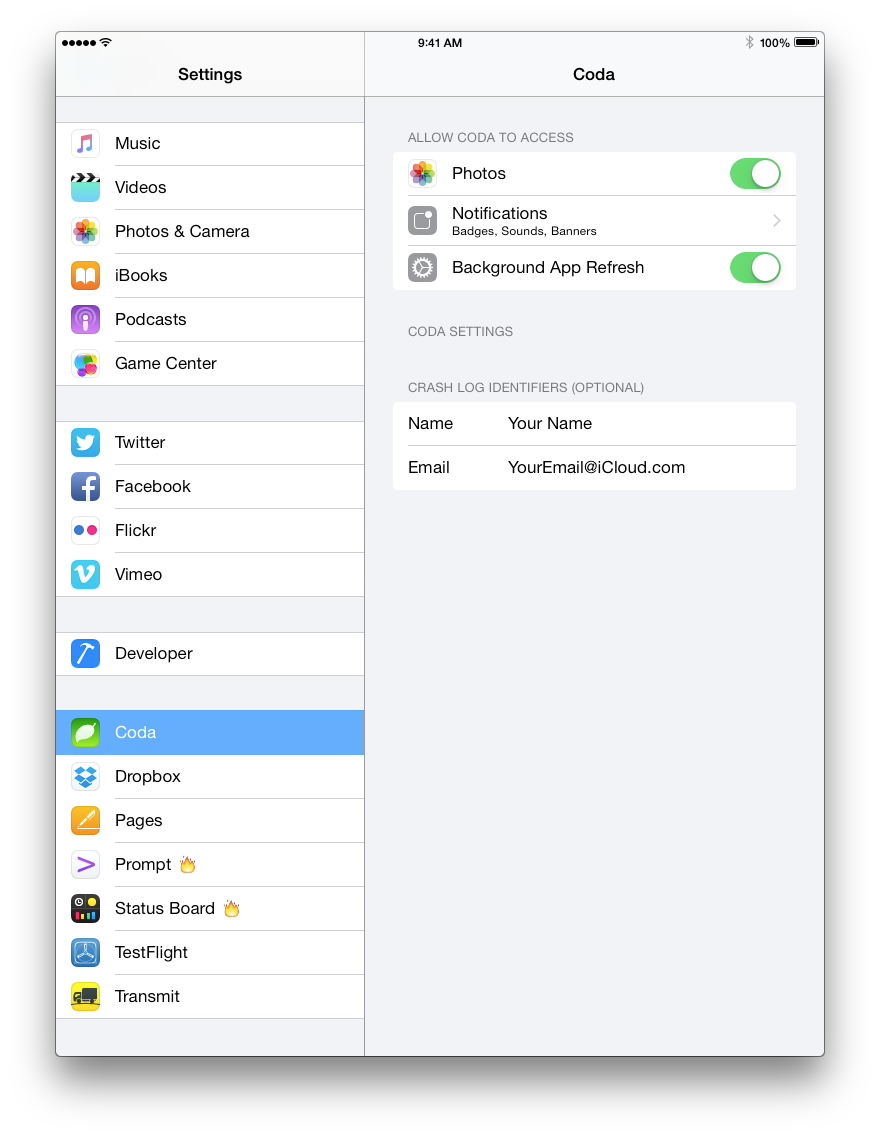
Coda for iOSを起動するとサイト画面が開きます。右上の+ボタンをタップし新規サイト…**を選択すると、サイト設定を追加することができます。
サイト設定エディタは3つのタブで構成されています: 左からサイト、サーバ、ターミナルです。
サイトタブ
まずはサイトタブ(左端の葉っぱアイコンがそれです)を選択してください。

- 名前
- サイト設定を判別するための名前を設定します。
- ローカルパス
- サイトに接続した際に自動的に開かれるローカルのフォルダを設定することができます。
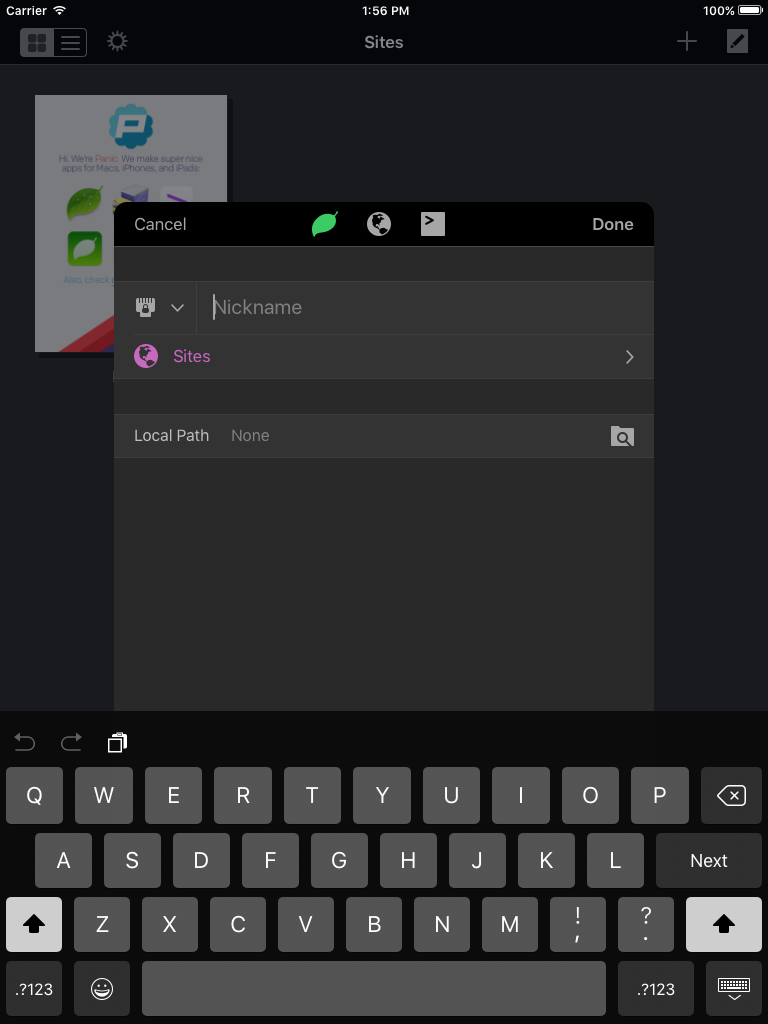
サーバタブ
サーバタブ(地球のアイコンです)をタップして接続先の情報を入力します。

サイト設定ごとに下記の項目の編集が可能です:
- サーバ
- サーバ接続する際に使用するプロトコルを選択します。ほとんどの場合SFTPかFTPが使われます。
- パッシブモード
- (FTPプロトコルのみ)サーバ接続時にパッシブモードで接続する場合はオンにします。オフにするとアクティブモードで接続します。 (Note: ほとんどの場合、パッシブモードはオンですが、接続に支障があった際はこの設定を変更してみてください。)
- アドレス
- 接続先のサーバアドレスを入力してください。
- ポート番号
- ファイル転送に使用するポート番号を設定します。転送プロトコルによって自動的に変更され、ほとんどの場合、設定を変更する必要はありません。
- ユーザ名
- サーバにログインするために必要なユーザ名を入力します。
- パスワード
- サーバにログインするために必要なパスワードを入力します。(鍵認証方式で接続する場合は、鍵アイコンをタップし認証鍵ファイルを選択してください。読み込まれると鍵アイコンが青く光ります。)
サーバアドレスやユーザ名をなど、何を入力したら良いか分からない場合はサーバ管理者にお尋ねいただくか、ホスティングプロバイダにお尋ねください。
- リモートパス
- サーバ接続時に接続するリモートのディレクトリを設定します。この設定はプレビュー時のURLを生成する際に使われます。
- リモートURL
- WebサイトのトップページURLを設定します。サイト設定のサムネール画像の生成や、リモート項目のプレビュー時のURLを生成する際に使われます。
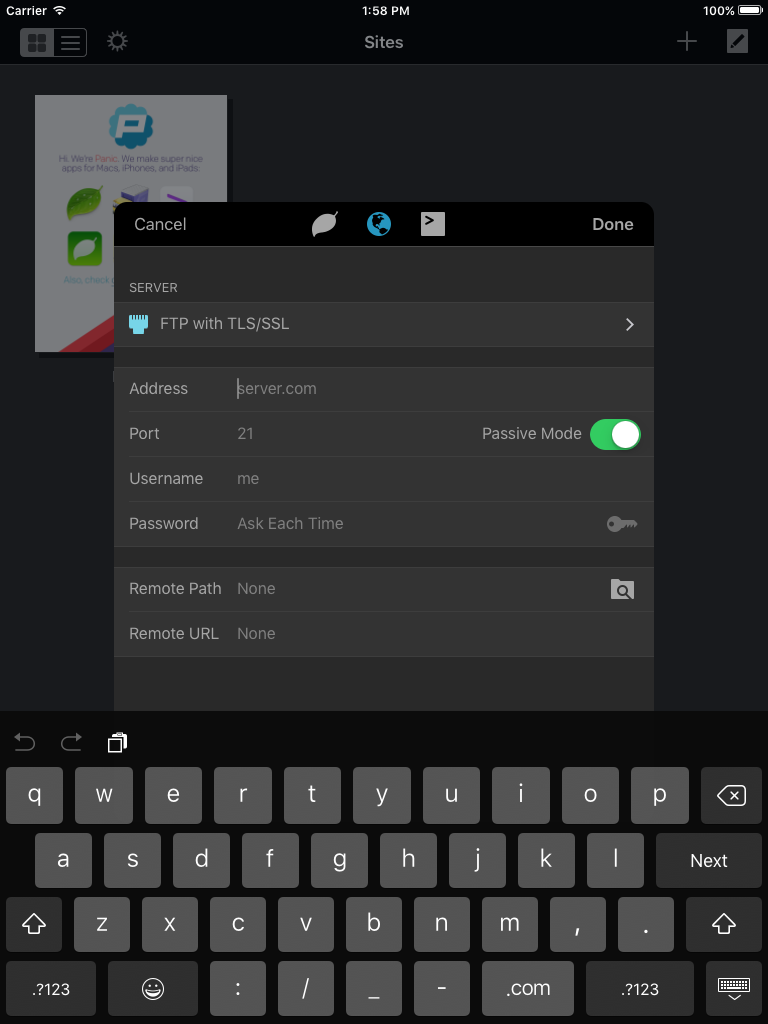
ターミナルタブ
ターミナルタブ(プロンプトキャレットのアイコンです)ではリモートサーバにSSH接続する際に必要な情報を入力します。

- SSHアドレス
- SSHサーバアドレスを入力します。ほとんどの場合、Webサーバアドレスと同じです。
- ポート番号
- SSH接続に使用するポート番号を入力します。ほとんどの場合デフォルトの(22)が使われ、変更の必要はありません。
- ユーザ名
- サーバログインに必要なユーザ名を入力します。
- パスワード
- ユーザ名と共にログインに使われるパスワードを入力します。(鍵認証方式で接続する場合は、鍵アイコンをタップし認証鍵ファイルを選択してください。読み込まれると鍵アイコンが青く光ります。)
初期コマンド** 接続成功時、サーバに自動送信するコマンドを設定することができます。
- ターミナルタイプ
- リモートサーバとの互換性を定義します。何を選択したら良いか明確で無い場合、この設定をデフォルト以外にすることはお勧めしません。
- 自動接続
- このオプションをオンにすると、新規ターミナルを開くと続けてサーバに自動的に接続しようとします。
- Deleteキーで^Hを送信
- いくつかのサーバでは
Deleteキーの解釈が異なる場合があります。そのような場合はこの設定を切り替えてみてください。 - エージェント転送
- オンにすると、接続時にエージェント転送を行います。
エージェント転送をキーワードにWeb検索すると多くの情報が見つかりますので、詳細はそれらをご参照ください。 - 自動コード補完
- オンにすると、入力時にターミナルでよく使われるコマンドをサジェストします。
ファイルブラウザ
サイト設定をタップするとCodaのファイルブラウザが開きます。

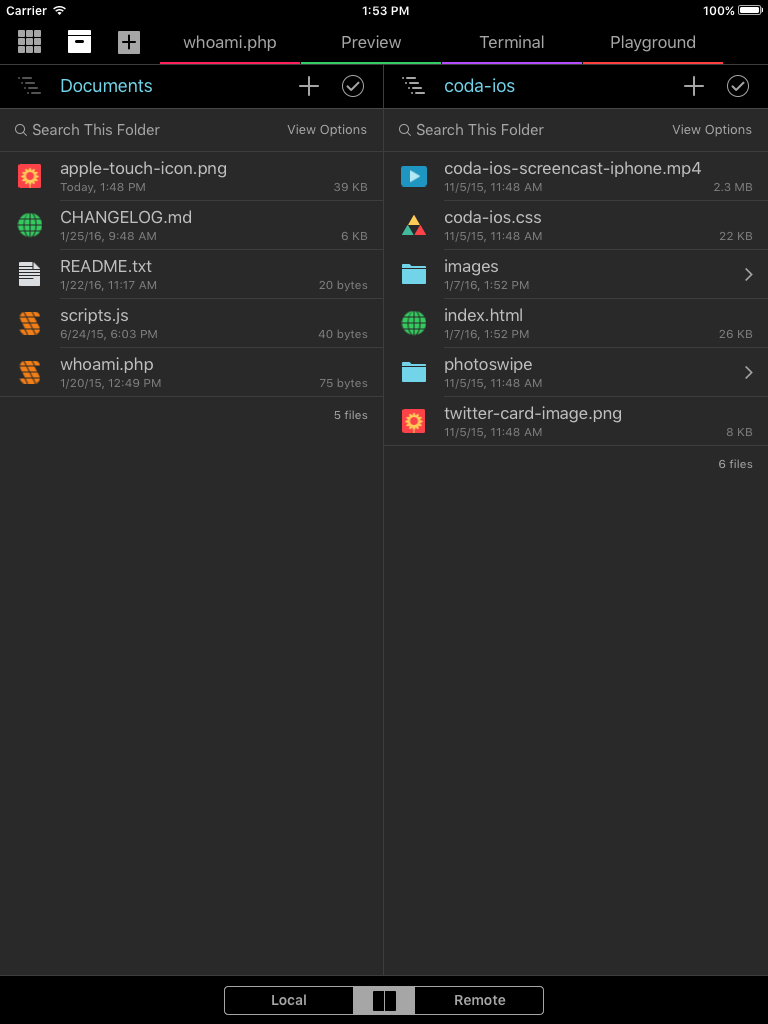
ファイルブラウザはローカル項目を表示するローカルブラウザと、リモート項目を表示するリモートブラウザで構成されます。上記の画面ではDocumentsがローカルストレージで Coda-iOSがリモートサーバです。
ローカルブラウザにはあなたのCoda for iOS内の項目が表示され、リモートブラウザにはサーバ項目が表示されます。
ファイルブラウザではOS XのFinderで利用可能なオプションのほとんどが利用可能な様に設計されています。フォルダをタップすれば開き、ファイルをタップすると利用可能なオプションが表示されます。リモートからローカルにドラッグ&ドロップして項目をダウンロードすることも可能です。
タブバー
ウインドウの上部にはタブバーがあります。タブバーには現在開かれている書類や機能がサムネールで表示され、選択されているタブはインジケータで強調されます。
タブバーの左には3つのボタンがあります。左端のサイトボタンをタップすると現在開かれているサイト設定を閉じ、メイン画面に戻ります。隣のファイル**ボタンをタップすると現在開かれているサイト設定のファイルブラウザを表示します。新規タブボタン(+)をタップすると、タブを追加します。
タブは必要に応じて好きなだけ追加することが可能です。また作成されたタブをタップするとそれぞれを表示します。前面な状態でタブをタップすると、閉じるなどの操作の一覧が表示されます。
作成できるタブの種類には下記の4つがあります: 書類、プレビュー、ターミナルそしてPlaygroundです。
書類タブではテキストファイルの作成や編集が行えます。
プレビュータブでは、ブラウザの様に書類をプレビューすることができます。
ターミナルタブではリモートサーバにSSH接続などのコマンドラインインタフェースが提供されます。
Playgroundタブでは、Codaのローカルストレージ上でちょっとしたJavascriptの実行テストが行えます。
それぞれのタブについての詳細は後の章でご説明します。
ローカル/リモート切替
サーバに接続されていると、ファイルブラウザ下部の中央に切り替えるためのスイッチャーが現れます。ローカルもしくはリモートをタップすることでファイルブラウザはその項目を表示します。
ナビゲーションバー
ファイブブラウザの上部には、ファイルナビゲーションバーがあります。
ナビゲーションバーの左には現在開かれているディレクトリ名が表示されます。名前をタップすると階層メニューが現れます。
隣の**+**ボタンをタップすると新規ファイルを作成したり、既存の書類や画像を読み込むことができます。
複数の項目を選択する必要がある場合は、右端のチェックマークをタップしてください。
フォルダ検索と表示オプション
ナビゲーションバーの下には、フォルダ内を検索するためのバーがあります。
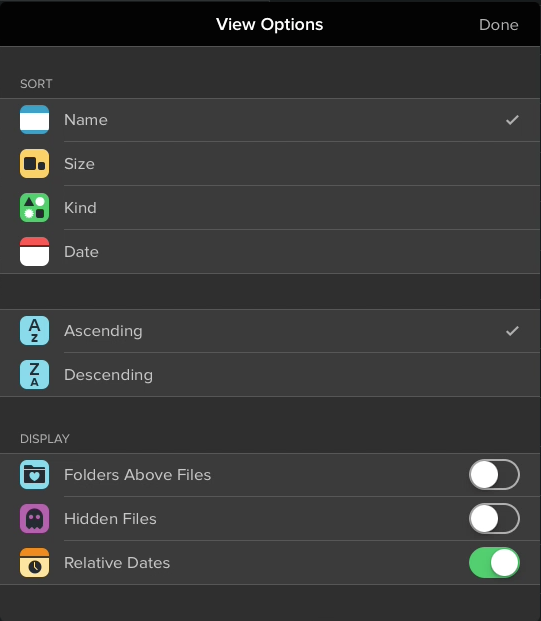
さらに表示オプションをタップすると、表示順序を変更したり不可視ファイルを表示したりを設定することができるメニューが表示されます。

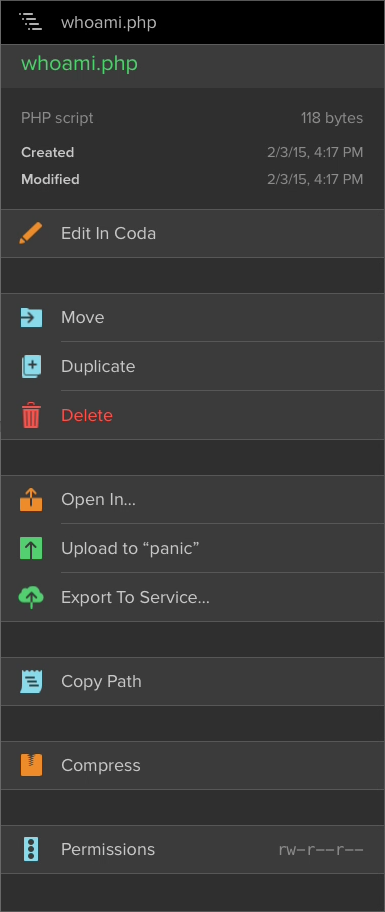
ファイル情報
ファイルをタップすると、ファイル情報が表示されます。さらにローカルやリモート、ファイル形式によって異なるメニューが表示され、各種設定や操作が行えます。

- Codaで編集
- Codaのエディタで編集します。
- 移動
- 項目をサーバ内の他の場所に移動します。
- 複製
- 項目を同じ場所にコピーします。
- 削除
- ファイルを削除します。警告: この操作は取り消せません!
次の方法で開く…** デバイス内の他のAppで開きます。
- “server"へアップロード
- 接続中のリモートサーバに項目をアップロードします。
- サービスに書き出す…
- iCloud Driveなどの他のサービスに書き出します。
- パスをコピー
- クリップボードにファイルのパスをコピーします。
- URLをコピー
- クリップボードにファイルのURLをコピーします。Note: このオプションはサイト設定のリモート URLが設定されている場合のみ利用可能です。
- 圧縮
- ローカルの項目を.zipアーカイブとして圧縮します。
- 開く
- ローカルの.zipアーカイブを開きます。
- アクセス権
- ファイルのアクセス権の表示と編集を行います。
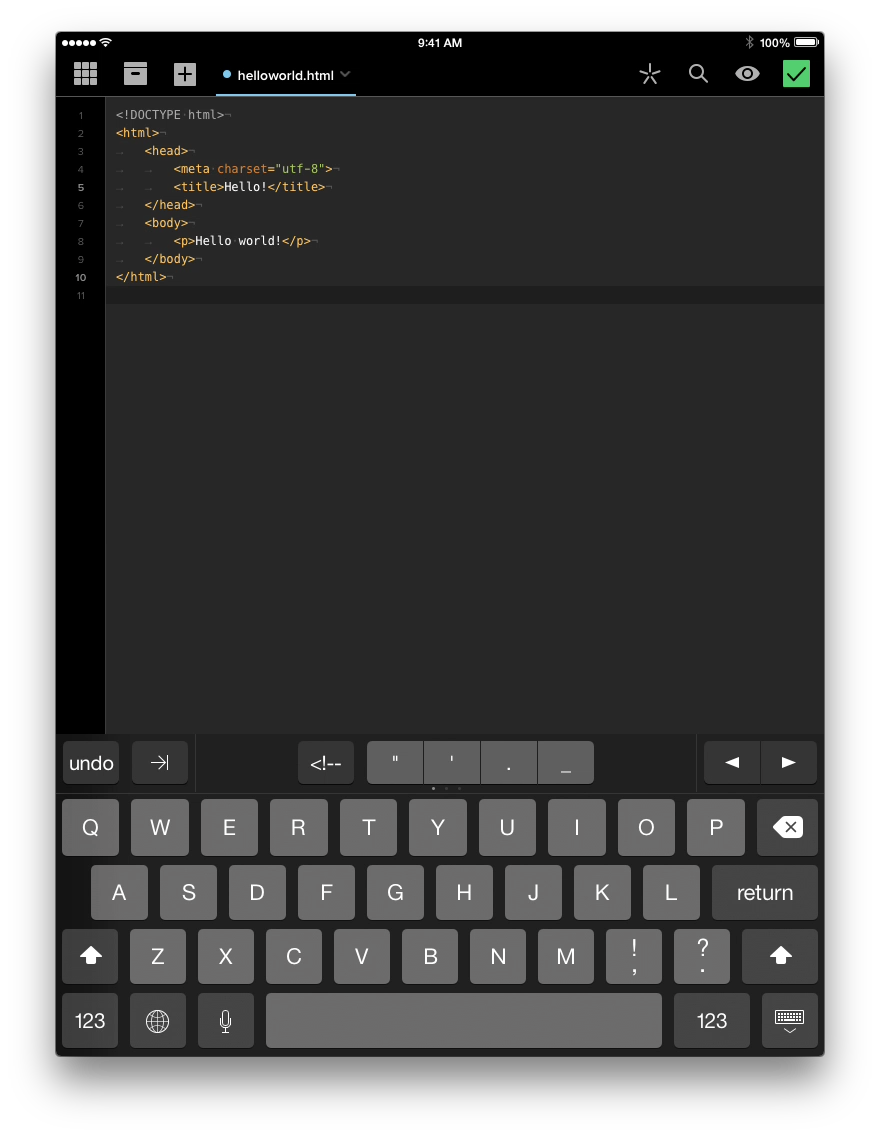
エディタ
CodaのエディタでベーシックなHTML書類を開いてみましょう:

タブバーには左からサイト、ファイルブラウザ、そして新規タブを追加するためのボタンが配置されています。(各ボタンについての詳細はこちら。)
さらに右に目をやると、エディタタブで利用可能なアクションボタンがあります。
- クリップ
- 良く使うフレーズやタグなどの任意の文字列を登録し、任意のキーワードをトリガーとしてサッと挿入できる便利な機能です。
- 検索と置換
- 検索と置換を行うためのバナーが現れます。バナーではワイルドカードボタンを利用した便利な置換や検索も行えます。
- プレビュー
- 編集中の書類をビルトインされたWebブラウザでプレビューし表示を確認できます。
- 保存
- チェックマークをタップすると、現在の書類で行った編集を保存します。
エディタおよび書類設定
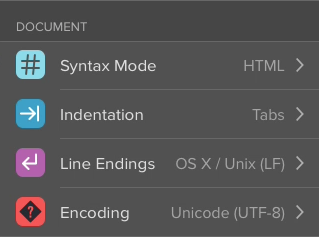
エディタタブの書類名をタップすると、現在の書類で利用可能な操作や設定を行うメニューが現れます。


- 言語モード
- 編集中の書類に適用されている言語モードを表示します。タップして他のモードに切り替えることも可能です。
- インデント設定
- 編集中の書類のインデント設定を変更します。
- 改行コード
- 編集中の書類の改行コードを表示します。タップして下記に切り替えることも可能です:OS X / Unix (LF), Windows (CRLF), クラシックMac OS (CR), 行区切り (PSEP), 段落区切り (LSEP).
- エンコード
- 編集中の書類のテキストエンコードを表示します。タップして切り替えることも可能です。
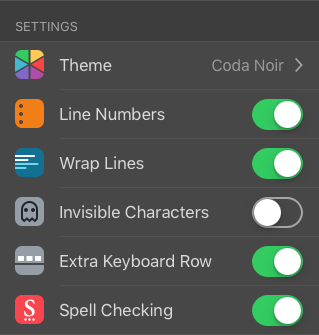
- テーマ
- 編集中の書類のカラーリングやフォント、フォントサイズや行の高さを設定します。
- 行番号
- 編集中の書類の行番号の表示を入/切します。
- 行の折り返し
- 編集中の書類の行の折り返しを入/切します。
- 不可視文字の表示
- 編集中の書類の不可視文字の表示を入/切します。
- 追加キー列の表示
- 追加キー列の表示を入/切します。
- スペルチェック
- 編集中のスペルチェックを入/切します。
テキスト入力操作
文字をタイピングする以外に、より効率的なコーディングを可能にする機能がCodaには搭載されています。
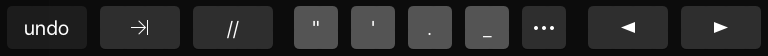
iOSの標準キーボードの上に、良く使う操作が網羅されたアクセサリキーが追加されています。

また外付けのキーボードを利用することで、カーソルの移動やテキスト選択もショートカットで行えます。より詳しい情報は、Codaで利用可能なキーボードショートカットリストをご参照ください。
テキストをタップしてホールドし続けると、標準よりもカーソル位置を確認しやすく拡大できるスーパールーペ**が利用できます。

さらにテキストを選択するとコメントアウトやインデント、Entab/Detabなどの操作を選択できるポップアップが現れます。
自動コード補完
CodaにはHTMLやJavaScript、CSSやPHPなどの主要なプログラミング言語を自動でコード補完する機能が搭載されています。
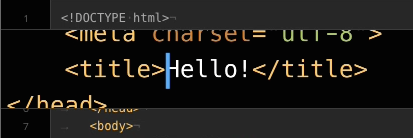
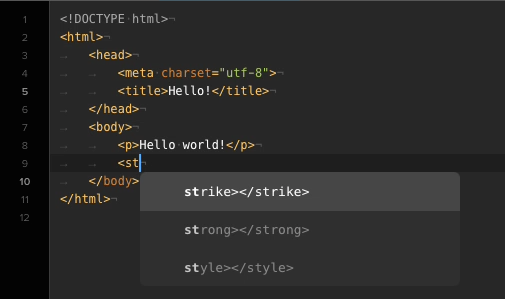
例えばHTML書類を編集中、<st まで入力すると以下のように候補が表示されます:

もし最初の候補が期待通りで適用する場合はtabを入力してください。そうでない場合はその他のオプションを選択したり入力を続けてください。
デフォルトではCodaは改行するときに自動でインデントします。インデント幅は空白文字で4スペースです。これらの設定は書類の設定で変更が可能です。
クリップ
クリップは、良く使う文字列をスニペットとして登録し、任意の文字を入力すると挿入できる便利な機能です。良く使うコードの組み合わせやメールアドレス、テンプレートなど文字列ならば何でも登録可能です。
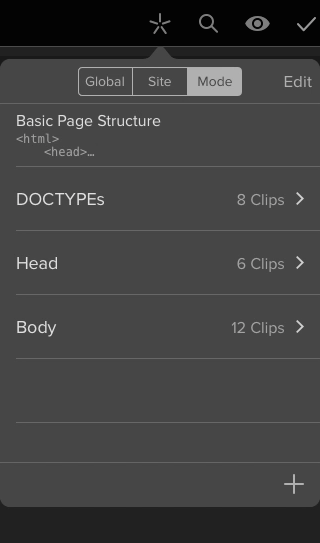
クリップはその使用範囲を設定することが可能です: 全体、サイト、言語モード。クリップボップオーバーの上部から切り替えることができ、設定することで特定の言語モードでのみ表示させたり、常に利用可能にしたり等、特定の状況下でのみ表示されます。
全体はCodaで開かれたすべての書類で利用できるクリップです。
サイトは現在の開かれているサイト設定でのみ利用できるクリップです。特定のプロジェクトでのみ利用されるスニペットがある場合に便利です。
言語モードは現在開いている書類が適用されている言語モードでのみ利用できるクリップです。HTML用のクリップやCSS用のクリップなど、言語ごとに準備したい場合に便利です。
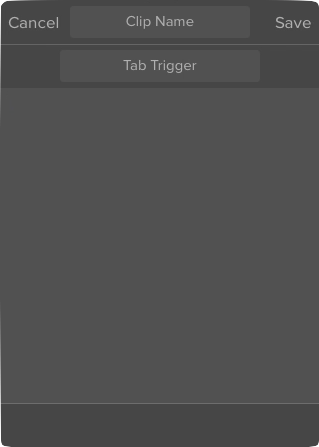
クリップを作成するには、クリップポップオーバーの右下にある + ボタンをタップします。するとクリップエディタが開きます。
クリップエディタの最上部にはリストから選択する際の判別に使われるクリップ名を設定します。入力する際に覚えやすいよう、名前とTabトリガーとを同じにすることをお勧めします。
クリップの挿入方法は以下の方法があります:
- クリップを挿入したい場所にカーソルを移動し、リストからタップして挿入する
- Tabトリガーに設定した文字を入力後、Tabキーをタップする
- クリップ名を入力し、自動コード補完機能が表示するポップアップから選択する
クリップにはプレイスホルダーを使用することもできます。ユニークな文字列の入力欄として使用できます。
プレイスホルダーには下記の種類があります:
- カスタム
- 任意の名前をつけて設置が行える青いプレイスホルダーです。入力者に何を入力したらよいかを知らせることができます。
- 挿入ポイント
- テキストへのクリップ挿入後、入力カーソルの場所を指定したい時に利用します。
- 日付
- クリップ挿入時の日付をM/D/YY形式で挿入します。
- ファイル名
- クリップ挿入時のファイル名を挿入します。
- 親フォルダ
- クリップ挿入時のファイルの親フォルダ名を挿入します。
- サイト名
- クリップ挿入時のサイト名を挿入します。
- リモートURL
- クリップ挿入時のサイト設定に設定されているリモートURLを挿入します。
- 選択テキスト
- クリップ挿入時に選択されている文字列を置き換えて挿入します。
- 直前の単語
- クリップ挿入時のカーソル位置の直前の文字列を置き換えて挿入します。
検索と置換
Codaは現在開いている書類内を検索したり置換したりすることが可能です。タブバーの右にある虫メガネアイコンをタップすると検索バナーが開きます。
検索バナーの各コンポーネントを左から右に紹介します:
- 検索設定
- ギアアイコンをタップすると設定が表示されます。正規表現の使用など、検索時の設定が行えます。
- 検索置換文字列フィールド
- 検索したい文字列を左に、置換したい文字列を右に入力します。
- 戻る / 次へボタン
- 検索を進めたり戻ったりする際に使用します。
- 置換
- 検索文字列とマッチした文字列を置換文字列と置き換える際にタップします。
- 閉じるボタン
- 検索バナーを閉じる際にタップします。外付けキーボードを使用しており検索バナーにフォーカスされている場合Escキーでも閉じることができます。
検索でプレイスホルダーを使う
パターン化された文字列を置き換える場合、プレイスホルダーが便利です。
以下のような場合を考えます:
widthとheightの値を置き換える必要が生じました。そのような場合、プレイスホルダーを利用した検索置換機能で行うと簡単です。
プレイスホルダーを挿入するには、検索置換フィールドの左にある星マークをタップしてください:![]()
プレイスホルダーは追加順にナンバリングされます:![]()
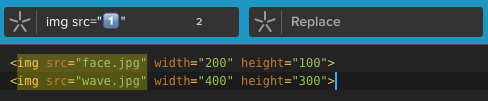
以下のように入力すると“img src”内のどの文字列もマッチするようになります:
置換フィールドでプレイスホルダーを使用すると、検索フィールドのプレイスホルダーと連鎖して置換します。
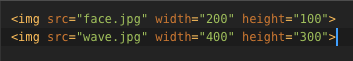
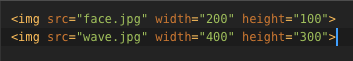
以下のサンプルコードで話を進めましょう:
以下のように検索置換フィールドにそれぞれ入力します:![]()
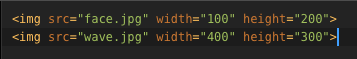
1と2でマッチした文字列が、置換フィールドでは逆になっていることに注目してください。
置換ボタンを2回タップすると、先のサンプルコードは下記のようになりました:
必ず置換フィールドに何らかの文字列を入力して使う必要はありません。空欄とすることで、マッチする文字列を消去させることにも利用できます。
先のサンプルのwidthとheightを消去したい場合は下記のようになります:![]()
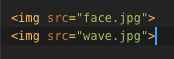
置換フィールドは空です。マッチする文字列がない場合、置換すると検索フィールドとマッチした文字列は消去されます。
先の例を実行すると、サンプルコードは以下のようになります:
ターミナル
ターミナルタブでは、リモートサーバへのコマンドラインシェルが利用できます。
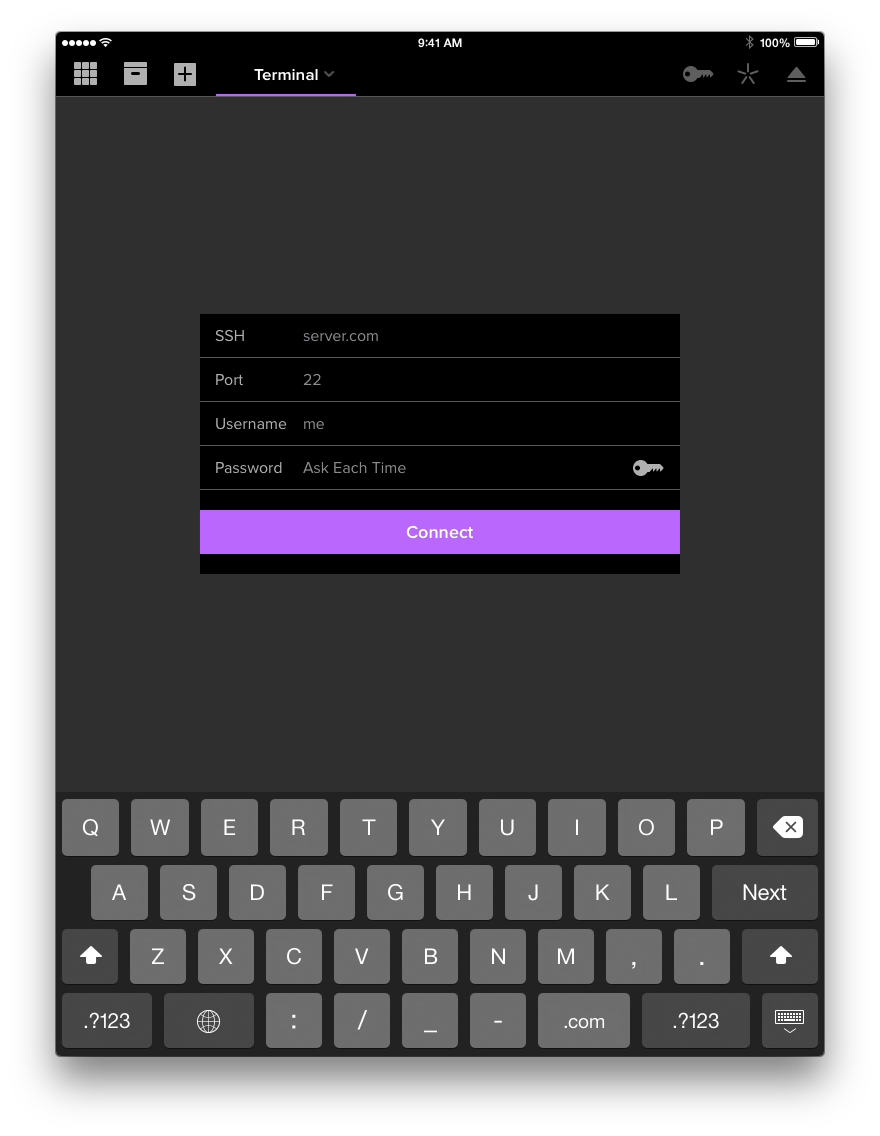
ターミナルタブを追加すると、接続のためのパネルが開きます:
サイト設定であらかじめ設定されていると、それらが入力された状態で開かれます。サイト設定での設定方法については以前のセクションをご参照ください。
もちろん、都度設定を入力することも可能です。接続パネルでは下記の入力項目があります:
- SSH
- SSH接続するサーバアドレスを入力します。
- ポート番号
- オプションです。通常は22で変更の必要はありませんが、必要に応じて変更が可能です。
- ユーザ名
- ログインに必要なユーザ名を入力します。
- パスワード
- ログインに必要なパスワードを入力します。(鍵認証方式でログインする場合は鍵アイコンをタップし、適切な鍵ファイルを選択します。読み込みが完了すると鍵アイコンが青く光ります。)
パスワードをキーチェーンに格納したくない場合は空欄にし、接続プロセスから入力してください。
すべての情報を入力したら接続**ボタンをタップします。しばらくすると接続パネルからターミナル表示に切り替わります。
ターミナル表示ではOS Xのターミナル.appと同様、キーボードからコマンドを入力することができます。
ターミナル操作と設定
Codaの内蔵ターミナルではエディタの様に、コード補完が行えたりコピー&ペーストが行えたりします。これらのオプションを表示するには接続後、バッファをダブルタップします。
接続するとタブバーの右に、3つのボタンが現れます。![]()
- 鍵アイコン
- SSH接続に利用する認証鍵を表示したり読み込んだり生成したりすることができます。
- クリップアイコン
- ターミナルでよく使われる文字列をスニペットとして登録することができます。
- 切断アイコン
- リモートサーバとの接続を切断します。
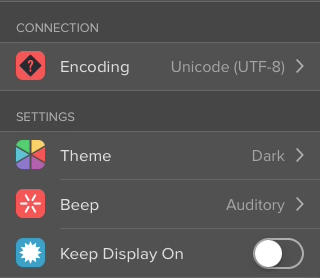
ターミナルタブ自体をタップすると、さらに以下のオプションを設定することができます。
- エンコード
- 現在の接続のテキストエンコード設定を表示します。タップすると変更することも可能です。
- テーマ
- カラーテーマや表示フォント、サイズを設定します。
- ベル
- ベルの種類を設定します。
- 自動ロックしない
- オフにすると接続中でもiOSに設定されている時間が経過するとスリープしてしまいます。
- 追加キー列を表示
- ターミナル操作でよく使われるアクセサリキーボードの表示を設定します。
プレビュータブ
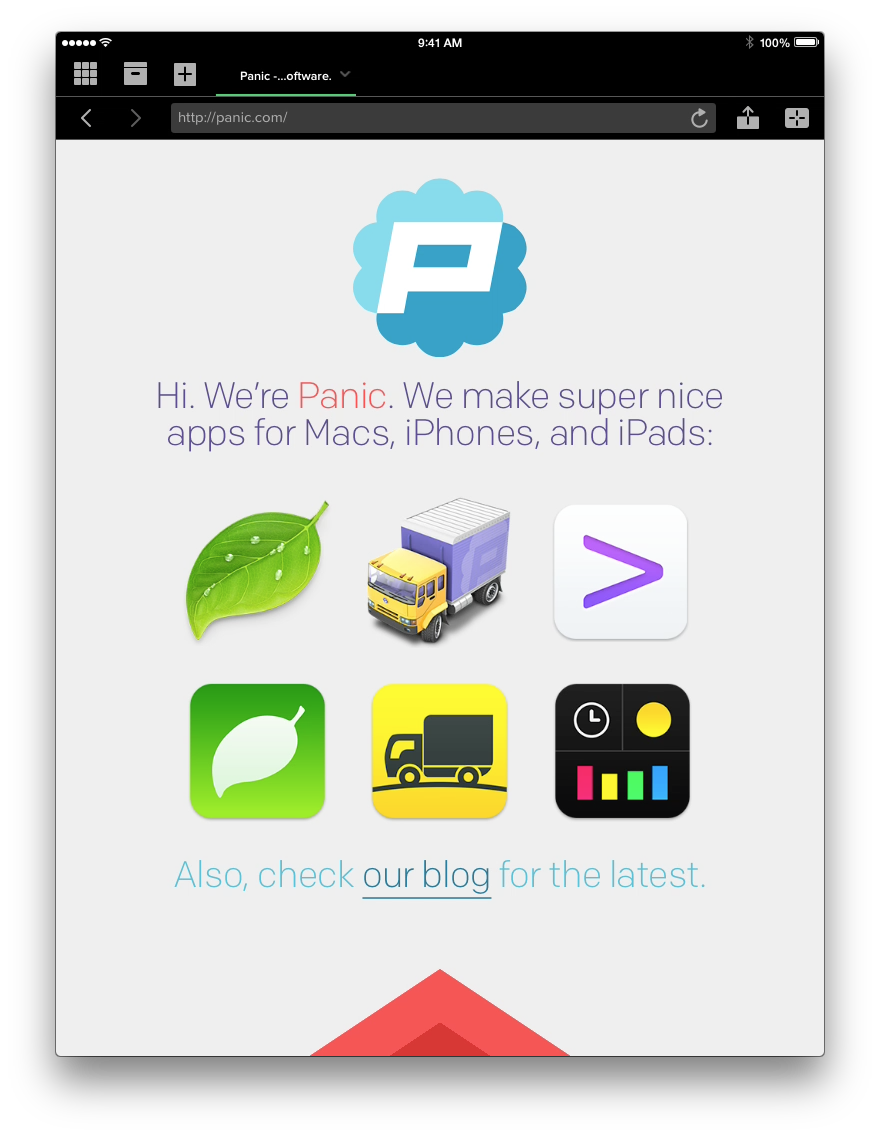
Codaで編集中の書類を内蔵のWebブラウザでプレビューし、確認することが可能です。WebKitフレームワークを利用しているので、Mobile Safariとほぼ同じように表示されます。

プレビュータブを表示すると、URLバーの左に戻る/進むボタンがあります。
右には更新ボタンと共有ボタン、ブラウザコンソールがあります。
静的HTMLのプレビュー
サーバ間処理の無い静的なHTMLファイルのプレビューは良くあるシナリオです。
そのようなHTML書類をプレビューするには編集中にタブバーにある目のアイコンのプレビューボタンをタップします。
動的Webサイトのプレビュー
何らかのサーバでの処理が行われ、その結果が出力される動的なWebサイトではPHPやRuby on Railsなどのテクノロジーが使用されます。
Codaでそのような動的なWebサイトをプレビューすることが可能ですが、事前にサイト設定でパスなどの設定を行っておく必要があります。詳しくは“サイト”のセクションをご参照ください。
サーバでの処理が発生するため、少なくともリモートパスとリモートURLの設定が必要です。
それらの設定からCodaは動的なWebサイトのプレビューを試みます。例えば、/about/contact-us.php を編集しておりリモートURLにルートとなるトップページURLが、そしてリモートパスが/と設定されていればCodaは適切に/about/contact-us.phpを取得しプレビューできるでしょう。正しくプレビューされない場合、アドレスバーのURLが参考になるでしょう。
ルートURLによる動的サイト
さらに、幾つかのWebサイトでは固定のURLが存在せず、動的にURLが生成されるものもあります。
現在のバージョンのCodaではそのようなURLを取得する術が無く、プレビューすることができません。
オプションとして、プレビュータブに生成後のURLを手動で入力する方法があります。通常、編集して保存するとCodaのプレビューは自動的に更新されますが、ここでは手動で更新してください。つまり、Codaで編集され保存された後、サーバの処理の結果をCodaでプレビューするという方法です。
Playground
タブバーの追加ボタンをタップし、Playgroundを選択するとPlaygroundタブを追加することができます。PlaygroundではJavaScriptを入力し出力結果が表示されるシンプルなREPL環境です。デバッグやテスト、検証にご活用ください。
変数や関数、プロパティは、CodaのローカルストレージからJavaScriptファイルを読み込むことで利用可能です。
Playgroundには下記の関数がビルトインされています:
一般
help()- ヘルプを表示します
require("path/to/file.js")- ローカルJavaScriptファイルをパス(サイトのルートからの相対パス)で指定して読み込みます
clear()- スクリーンの内容を消去します
reset()- Playground環境をリセットして初期状態にします
ファイルシステム
fs.access(path)- パス(サイトのルートからの相対パス)で指定したファイルのアクセス権を整数で返します: ‘0’ アクセス不可, ‘2’ 読み出しのみ, ‘4’: 読み/書き
fs.copy(path, newPath)- パス(サイトのルートからの相対パス)から別のバスを指定してファイルをコピーします
fs.listdir(path)- パス(サイトのルートからの相対パス)で指定したディレクトリ内容を返します
fs.mkdir(path)- パス(サイトのルートからの相対パス)で指定日てディレクトリを作成します
fs.move(path, newPath)- パス(サイトのルートからの相対パス)から別のバスを指定してファイルを移動します
fs.remove(path)- パス(サイトのルートからの相対パス)で指定したファイルを削除します。ディレクトリを指定するとエラーが返されます。(fs.rmdirを参照ください)
fs.rmdir(path)- パス(サイトのルートからの相対パス)で指定したディレクトリを削除します
fs.stat(path)- パス(サイトのルートからの相対パス)で指定したファイルの情報を返します
ファイル状況
s.isFile()- ファイルかどうかを返します
s.isDirectory()- ディレクトリかどうかを返します
s.isSymbolicLink()- シンボリックリンクかどうかを返します
s.atime- ファイルのアクセス(最後に読み込まれた)時間を返します
s.ctime- ファイルの変更(最後に読み込まれた)時間を返します
s.mtime- ファイルの更新(最後に読み込まれた)時間を返します
s.birthtime- ファイルの作成(最後に読み込まれた)日時を返します
s.size- ファイルのサイズを(byteで)返します
ファイルオブジェクト
f.read([length])- ファイルから文字バイト数か、残りの内容を読み込みます
f.readline()- ファイルの次の行の文字を読み込みます
f.readlines()- 残りの行を文字列で読み込みます
f.write(string)- ファイルに文字を書き込みます
f.tell()- 現在のファイルのオフセットを返します
f.seek(offset[, fromWhat])- 現在のファイルオフセットを数字で指定します: ‘0’ ファイルの最初, ‘1’ 現在のオフセット, ‘2’ ファイルの終端
f.close()- ファイルを閉じます
ファイルモード
"r"- 読み出すためにファイルを開きます; ファイルがない場合はエラーが返されます
"r+"- 読み/書きのためにファイルを開きます; ファイルがない場合は作成されます
"w"- 書き込みのためにファイルを開きます; ファイルがない場合は作成されます; すでに存在する場合は上書きされます
"a"- 添付のためにファイルを開きます; ファイルがない場合は作成されます
設定
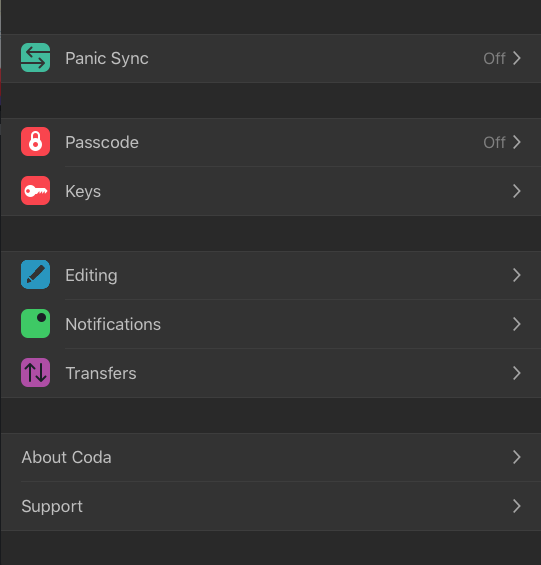
Codaのサイト設定ビューにあるギアアイコンをタップすると設定が現れます。
各設定項目についてご説明しましょう:
- Panic Sync
- アカウント登録いただくと、サイト設定やクリップ、接続情報を自動的にデバイス間で同期できるようになります。
- Touch IDとパスコード
- 有効にするとCodaの起動時にパスコードやTouch IDによる認証を求められるようになります。
- 認証鍵
- CodaでSFTPやSSHサーバに接続する際に使用する認証鍵を生成したり読み込んだり、管理したりできます。
- エディタ
- エディタの設定を編集します。EditorConfig、使用フォント、言語モードのカスタマイズやスペルチェックが設定できます。 サポートされている言語モードや、言語モードのカスタマイズについてはこちらをご参照ください。 フォントのカスタマイズについてはこちらをご参照ください。
- 通知
- 転送状況などの通知の設定を行います。
- 転送
- 同じ名称の項目の処理や同時接続数の上限について設定したり、TLS v1.2通信を有効にするかどうかを設定します。
- Codaについて
- 現在インストールされているCodaのバージョンとビルと番号を表示します。サポートの際、お使いのiOSのバージョンと共にお知らせいただくと問題の解決に役立ちます。
- サポート情報
- Codaに関するサポート情報の一覧です。ちょっとした質問をTwitterで問い合わせたり、メールでより詳細をお知らせいただくことも可能です。次の章のヘルプもご参照ください。
ヘルプ
Codaに関して技術的なお問い合わせは、サポートセンターまでメールでお知らせください: support@japan.panic.com
その際、お使いのiOSデバイス名、iOSバージョン、Codaのバージョンをお知らせいただくとお客様の状況の把握と問題の解決に役立ちます。
起こっている現象と期待している動作について、箇条書きでお知らせいただけると助かります。 またお問い合わせの現象に再現性がある場合、その手順もお知らせいただけると弊社の環境でも同じことが行えます。
表示に関するレポートをいただく際、スクリーンショットを添付いただくのも良いアイディアです。現象が起こっている状態で、スリープボタンとホームボタンを同時に押すとシャッター音がし、画面が撮影されカメラロールに保存されます。
サーバへの接続に関するお問い合わせの場合、トランスクリプトをお送りください。現象が起こるまでを操作後、設定 → サポート情報 → 添付してメールを新規作成を選択すると、トランスクリプトが添付された新規メッセージが作成されますのでサポートまでお送りください。
Codaがクラッシュする場合、再度Codaを起動しようとするとクラッシュレポーターが起動することがあります。その際はそのレポーターにお名前とメールアドレス、メッセージを入力してお送りください。クラッシュレポーターは受信のみで、弊社から基本的にお返事致しませんが、お試しいただきたいことや質問がある場合に弊社からご質問させていただく場合がございます。