開発モードを有効にする
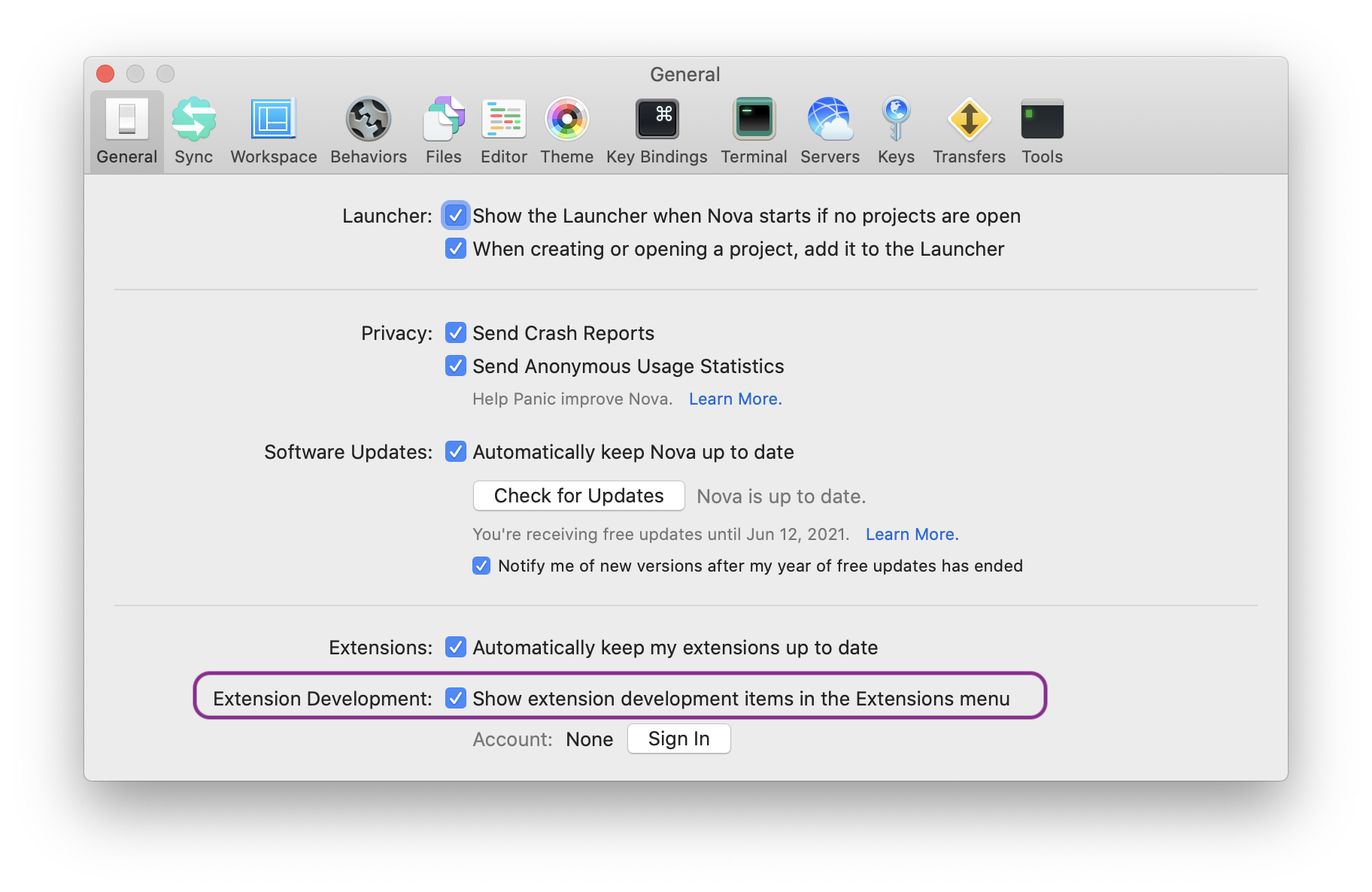
機能拡張を作成するにはまず、環境設定 > 一般を選択し、機能拡張メニューに開発用メニューを表示するにチェックします。

プロジェクトの構造について
Novaの機能拡張作成ウイザード(機能拡張 > 新規機能拡張を作成…)を使用して作成されたプロジェクトは、機能拡張バンドルのルートをプロジェクトのルートとして使用します:
MyExtension.novaextension
├── Images
├── Scripts
│ └── main.js
├── .gitignore
├── extension.json
└── README.md
これは外部との依存関係を必要としない機能拡張に最適です。ただしNPMパッケージを使用する場合は、少々異なるアプローチが必要です。
Novachrome という機能拡張を構築していくとしましょう。まず最上位ディレクトリに標準的なNPMプロジェクトを作成します:
mkdir nova-novachrome
cd nova-novachrome
npm init -y
echo node_modules >> .gitignore
echo "# Novachrome" >> README.md
nova-novachrome
├── .gitignore
├── package.json
├── package.lock.json
└── README.md
続いて、Nova機能拡張バンドルをNPMプロジェクトの内部に、移動(または作成)します:
nova-novachrome
├── .gitignore
├── Novachrome**.novaextension**
│ ├── Images
│ ├── Scripts
│ │ └── main.js
│ ├── .gitignore
│ ├── extension.json
│ └── README.md
├── package.json
├── package.lock.json
└── README.md
プロジェクトの依存関係のインストール
この機能拡張では chroma-js パッケージのAPIを利用するので、それを dependencies に含めます:
npm install --save chroma-js
{
"name": "nova-novachrome",
"version": "0.1.0",
"description": "A Nova extension that does colorful things",
"main": "index.js",
"dependencies": {
"chroma-js": "^2.1.0"
}
}
次に Novachrome.novaextension/Scripts/main.js を開いて、以下に追加します:
const chroma = require("chroma-js");
Node.js と同様、Novaはローカルモジュール(例えば、Scripts ディレクトリの兄弟ファイル)を読み込むための CommonJS スタイルの require ステートメントを サポートしますが、Nodeのモジュールロジック、構造、標準の場所についての概念はありません。
ここで機能拡張をアクティブにして(機能拡張 > プロジェクトを機能拡張としてアクティベート)次に機能拡張コンソール(機能拡張 > 機能拡張コンソールを表示)を開いて、何が起こるかを確認します:
Extension encountered an uncaught exception:
Novachrome.novaextension/Scripts/main.js (Line 1, Column 0)
Error: Could not find a module at path: “chroma-js”
すでに依存関係としてインストールされているにも関わらず、Novaはchroma-jsを見つけられませんでした。ではNPMパッケージをAPIとしてNovaで利用するにはどうした良いのでしょうか?
答えは、“モジュールバンドル"を使用することです。しかし、最初にプロジェクトをさらにいくつか設定しておく必要があります。
ビルドの準備
ソースファイル
従来のNova機能拡張とは異なり、主な開発は拡張バンドルの外部で、トップレベルプロジェクトのルートにある新しいディレクトリで行います。
srcというフォルダを作成して、機能拡張バンドルの全体的な構造を反映させるため中に、Scripts/main.jsを作成します:
nova-novachrome
├── .gitignore
├── Novachrome**.novaextension**
├── src
│ └── Scripts
│ └── main.js
ソースディレクトリにはsource, libなど、適切と考えられる任意の名前を付けることが可能です。
楽しいので、src/Scripts/main.jsに以下を追加しましょう:
const chroma = require("chroma-js");
console.log( chroma("#36036a").brighten().hex() );
そしてちょっと脇にファイルを置いておきます…
Gitリポジトリを整頓するため、モジュールバンドルによってビルドされるエントリポイントスクリプトに別の名前を使用します。このガイドではmain.dist.jsを使用しますが、任意の名前を選択いただけます。
extension.json
新しいエントリポイントスクリプトを探す場所をNovaに通知する必要があります。Novachrome.novaextension/extension.jsonを開き、mainの値をデフォルトから変更します:
"main": "main.js"
から、新しいエントリポイントファイル名に:
"main": "main.dist.js"
.gitignore
ビルドアーティファクトをバージョン管理に含めないのが一般的で、Novachromeでもその慣習に従います。
main.dist.jsをトップレベルの.gitignoreに追加します:
main.dist.js
node_modules
最後に、Novachrome.novaextension/Scripts/main.jsを削除し、続行する準備が整いました!
- 続きは…
- パート3: 依存関係のバンドルについて
- ここまでは…
- パート1: Nova機能拡張でNPMパッケージを使用する