NPMスクリプトのタスク化について
Eleventy プロジェクトの package.json ファイルの scripts セクションに次の定義があるとします:
"scripts": {
"clean": "rm -r ./dist",
"dev:build": "eleventy",
"dev:serve": "eleventy --serve"
}
ビルドおよび実行、クリーンアクションを定義する1つのカスタムタスクを作成し、3つのNPMスクリプト全てを処理できます。
タスクを作成する
- プロジェクトメニューからプロジェクト設定を開きます
- サイドバーからタスクの隣にある ボタンを押します
- カスタムタスクを選択します
タスクアクションを定義する
単一のNovaタスクはビルドおよび実行、クリーンアクション — ツールバーやメニュー項目、コマンドパレットから呼び出せるスクリプトまたはコマンドをサポートします。
Eleventyのローカル開発サーバを起動する新しいカスタムタスクのための実行アクションを定義しましょう:
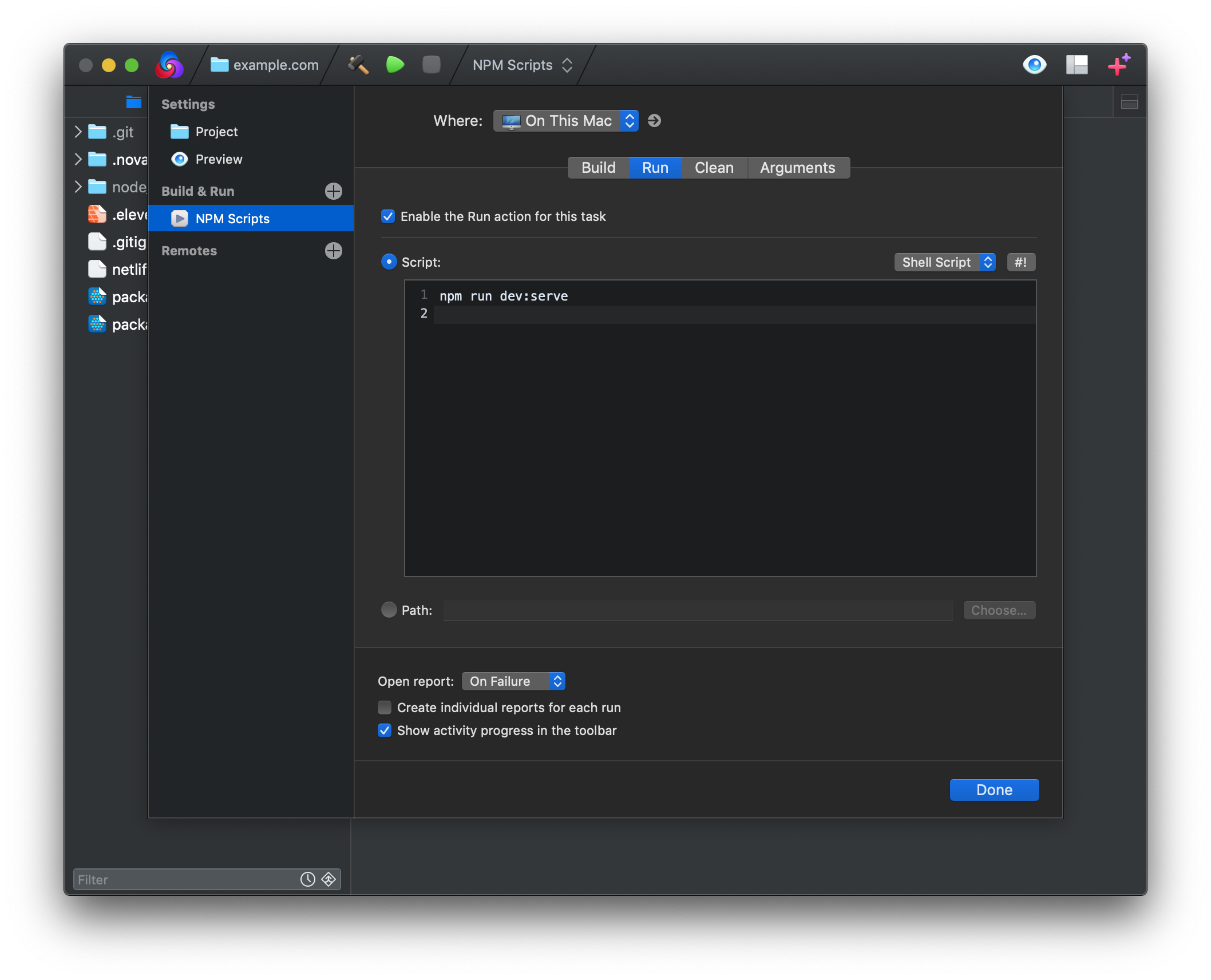
- 実行タブをクリックし、タスクのアクションを有効にするをオンにします
- アクションが呼び出される度にシェルコマンドを実行する必要があるため、スクリプトメニューからシェルスクリプトを選択します
- Novaから実行したNPMコマンドを入力するかペーストします:
npm run dev:serve

この例のNPMスクリプトの名前と割り当てるNovaタスクアクション間に関係はありません。
以上です!同じ手順で、ビルドやクリーンにも適用させます。
タスクを呼び出す
タスクとそのアクションが構成されたら、それらを試すことが可能です。
ビルド
Eleventyを1回実行し、静的サイトを構築するには:
- ツールバーの 🔨 アイコンをクリックする
Command-Bショートカットを入力する- プロジェクトメニューからビルドを選択する
- コマンドパレットを呼び出し、
buildを入力してreturnキーを押す
実行
Eleventyの組み込みサーバとウォッチャーを実行するには:
- ツールバーの ▶️ アイコンをクリックする
Command-Rショートカットを入力する- プロジェクトメニューから実行を選択する
- コマンドパレットを呼び出し、
runを入力してreturnキーを押す
クリーン
Eleventyの組み込みサーバに対してクリーン実行するには:
Command-Shift-Kショートカットを入力する- プロジェクトメニューからクリーンを選択する
- コマンドパレットを呼び出し、
cleanを入力してreturnキーを押す
タスク構成
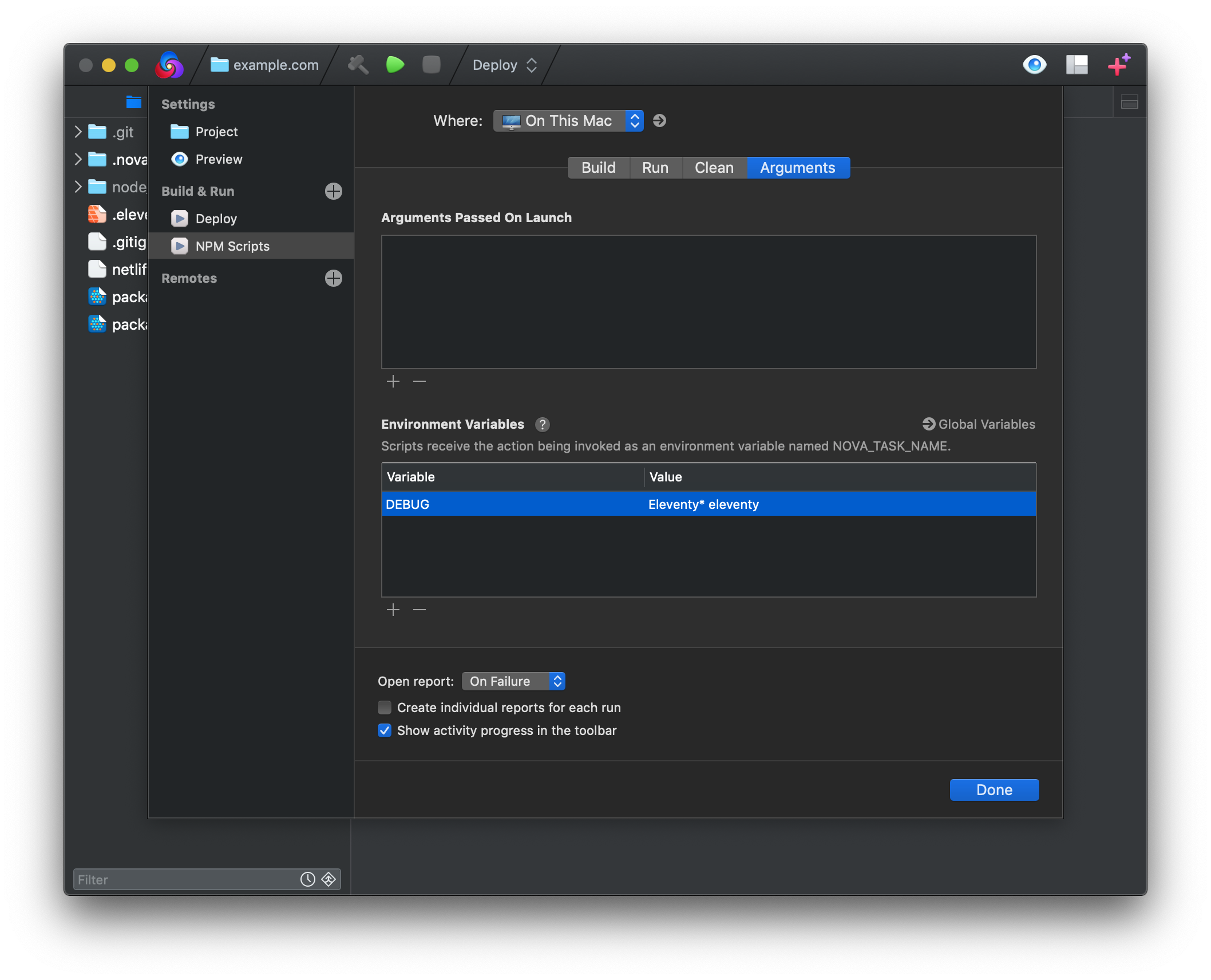
引数
カスタムタスクは既存のローカルスクリプトパスを使用して定義することも可能です。または、引数と環境変数を使用して構成します:

スクリプト
シェルスクリプトに加えて、カスタムタスクもサポートしています:
- JavaScript
- Lua
- Perl
- Python
- Ruby
- TypeScript
レポート
カスタムタスクの出力はレポートサイドバーに記録され、様々なシナリオで自動的に開くことができます:
- Never
- On Run
- On Finish
- On Success
- On Failure
タスクはローカルでの実行に限定されません。Novaはリモートシェルアクセスも提供します。