はじめに
Status BoardではHTML <table> タグもしくはCSV形式で表を生成することが可能です。CSV形式ではシンプルなグラフが作成可能です。またHTML形式では画像や棒 グラフを交え、より洗練された表が生成可能です。
CSV形式
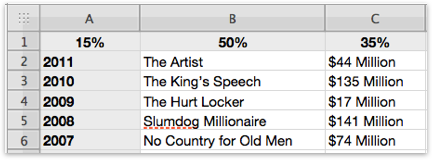
CSV形式のファイルを作成する為のもっとも簡単な方法は、ExcelやNumbersなどの表計算ソフトを使用することです。以下の様にシンプルな表を準備します:

Numbersでは1列目の数値はオプションです。それらはカラムの幅を指定しています。
CSV形式で保存する
- Numbersの場合: ファイル > 書き出す… > CSV… を選択します。
- Excelの場合: ファイル > 別名で保存… を選択し、現れたダイアログでCSV形式を指定します。
注意: 日本語を利用している場合は、テキストエンコーディングをUTF-8に設定します。
Status boardに表パネルを追加する
スクリーン左上の"ギア"アイコンをタップすると編集モードになります。以下のパネルを任意の場所にドラッグします。サイズを変更することも可能です。
データを設置する
ファイルとして存在しているデータをStatus Boardがアクセス可能な場所に設置す る必要があります。以下の2つの方法があります:
Dropboxに設置する
もし既にDropboxをお使いでしたら、この方法が最もシンプルです。
- iPadにDropboxAppをインストールします。
- 編集モードで、配置された表パネルをタップします。すると設定が開きます。
- Dropboxをタップします。
- するとDropbox.appが開き、Status Boardからのアクセスを許可するかが訊ねられます。(Status Boardは許可されたファイルのみにアクセスします。許可されていない他のファイルにアクセスすることは決してありません。)
- 許可後、再びStatus Boardが開きます。Dropboxフォルダをブラウズし、使用したい表データのファイル名をタップします。
以上です!Status Boardは表を描画します。Dropbox上のデータを編集すると、 Status Boardにも反映されます。
Webサーバに設置する
この方法ではWebサーバに関する知識が必要です。また、ダイナミックに生成される データを活用する場合は必ずこの方法での設置が必要となります。
- 任意のWebサーバに設置します。
- 編集モード中に表パネルの設定を開きます。
- URLをタップします。
- URL欄にデータファイルの設置されているリンクURLを入力します。
- 保存をタップします。
以上です!サーバ上のデータファイルを更新すると、程なくしてStatus Boardのパネル上でも更新されます。
HTML形式

<style>
.name {
width: 200px;
}
.state {
width: 104px;
text-align: center;
}
.progress {
width: 150px;
}
.team {
width: auto;
}
</style>
<table>
<tr>
<th class="name">Name</th>
<th class="state">Phase</th>
<th class="progress">Progress</th>
<th class="team">Team</th>
</tr>
<tr>
<td class="name">Project A</td>
<td class="state"><img src="images/phases/phase-development.png" /></td>
<td class="progress projectProgress blue"><div class="progressBarContainer"><span style="width: 50%;"></span></div></td>
<td class="team"><img src="images/faces/team-cabel.png" /><img src="images/faces/team-neven.png" /></td>
</tr>
<tr>
<td class="name">Project B</td>
<td class="state"><img src="images/phases/phase-for-sale.png" /></td>
<td class="progress projectProgress red"><div class="progressBarContainer"><span style="width: 85%;"></span></div></td>
<td class="team"><img src="images/faces/team-greg.png" /><img src="images/faces/team-james.png" /><img src="images/faces/team-ashur.png" /></td>
</tr>
<tr>
<td class="name">Project C</td>
<td class="state"><img src="images/phases/phase-beta.png" /></td>
<td class="progress projectProgress orange"><div class="progressBarContainer"><span style="width: 35%;"></span></div></td>
<td class="team"><img src="images/faces/team-steve.png" /><img src="images/faces/team-june.png" /></td>
</tr>
</table>
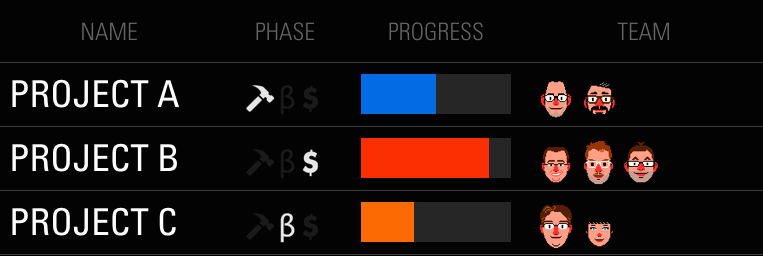
棒グラフや画像を使用したより高度な表を表示したい場合は<table>HTML タグを使用します。
- イメージ: 各セル内にイメージを表示したい場合は
<td>内に<img>タグで記述してください。
<td class="noresize">
- ヘッダ: テーブルヘッダを使用したい場合は標準の
<th>タグを使用します。テキストは半分の高さで淡く表示されます。(デフォルトスタイルシートが利用可能です。)
- プログレスバー: Note: プログレスバーはStatus Board 2.0以降で利用可能な新機能です。 表示させるには下記を記述してください:
<td class="projectProgress [color-name]">
<div class="progressBarContainer">
<span style="width: [%-completion of progress]%;">
</span>
</div>
</td>
...`color-name`には以下が利用可能です: `green`, `red`, `purple`, `blue`, `gray`, `silver`, `orange`, `teal`, `pink`
- 更新頻度: Status Board 2.0以降で利用可能な新機能です。 更新頻度を設定するには、
<table>タグに下記を追加します:
<table data-refresh-every-n-seconds="[number of seconds]">
...
</table>
設定しない場合は、デフォルト値が使用されます。(Status Board 2.0では10分に設定されています。)
表ををURLで共有する
完成した表パネルを顧客やユーザに共有しましょう。以下のフォーマットでリンクを作成することでStatus Boardに登録されます:
panicboard://?url=[%-encoded table data url]&panel=table&sourceDisplayName=[your %-encoded company name]
引数sourceDisplayNameはオプションです。
このフォーマットのリンクをiPad上でクリックすると、Status Boardが起動し表パネルをインストールするかを訊ねるダイアログが表示されます。
デバッグする
自身で作成されたパネルをデバッグするには、Status Boardが編集モードでない状態の時にクワッドタップ(4回連続タップ)します。すると、サーバからStatus Boardに送られたHTMLが表示されます。外部ディスプレイを使用している場合は、でバッグウインドウも外部ディスプレイにデバッグウインドウも外部ディスプレイに表示されます。
パネルを強制的に更新するには、Status Boardが編集モードでない状態の時にトリプルタップ(3回連続タップ)します。(リストパネルの場合は、下へのプル操作でリロードされます。)