Code folding is a means of temporarily hiding long sections of code that are not relevant to what you’re currently working on. This can reduce visual clutter and make it easier to see just what you really need to see.
Code can fold at naturally occurring section delimiters, such as opening and closing tags in HTML, or curly brackets in JavaScript or PHP.
To fold a section of code, click the code folding ribbon somewhere within that section. The code folding ribbon runs down the left edge of the editor, just to the right of the line numbers.
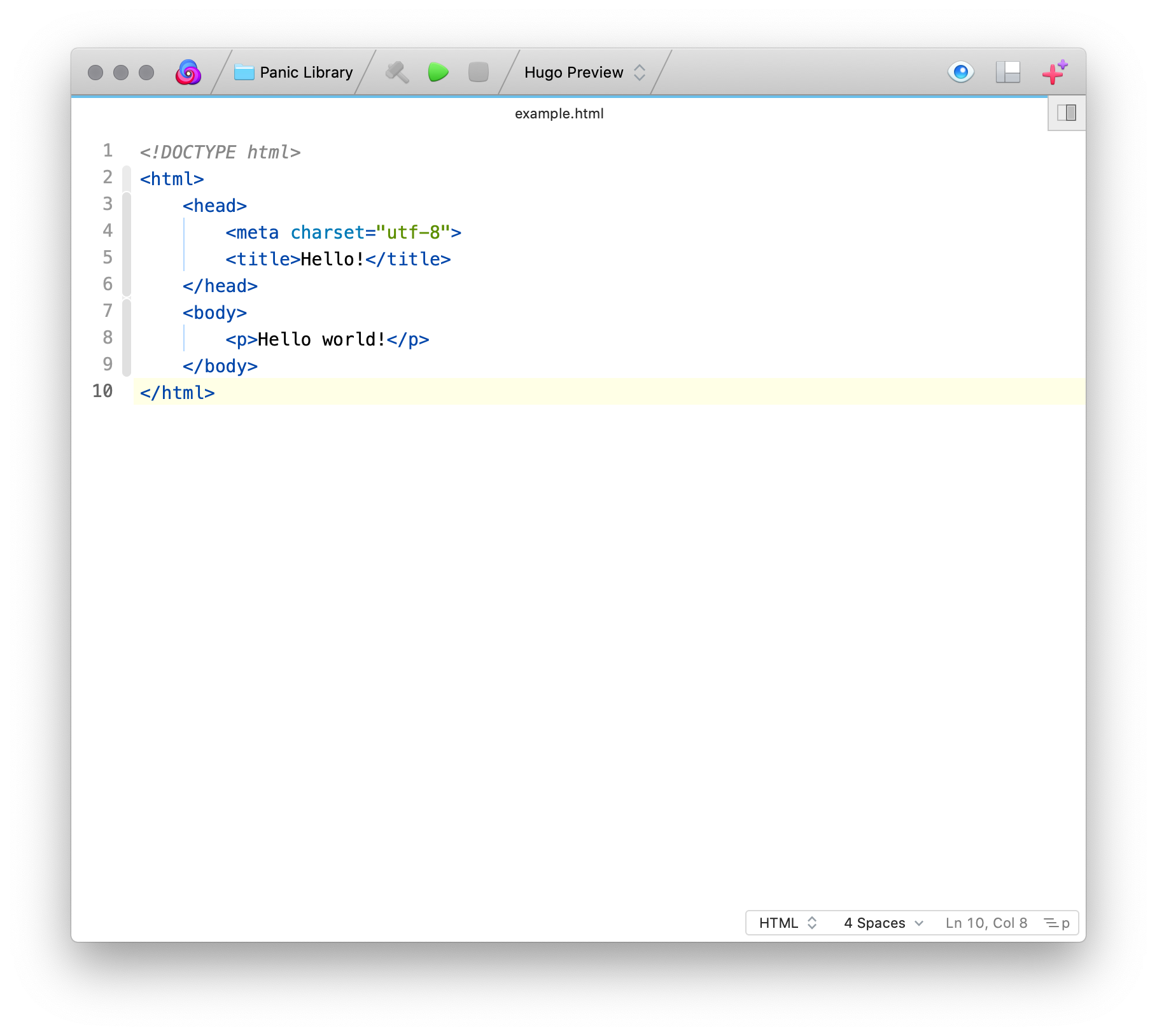
For example, to fold the <head> section of the document below, you could click anywhere on the ribbon between lines 3 and 6.
Before folding:

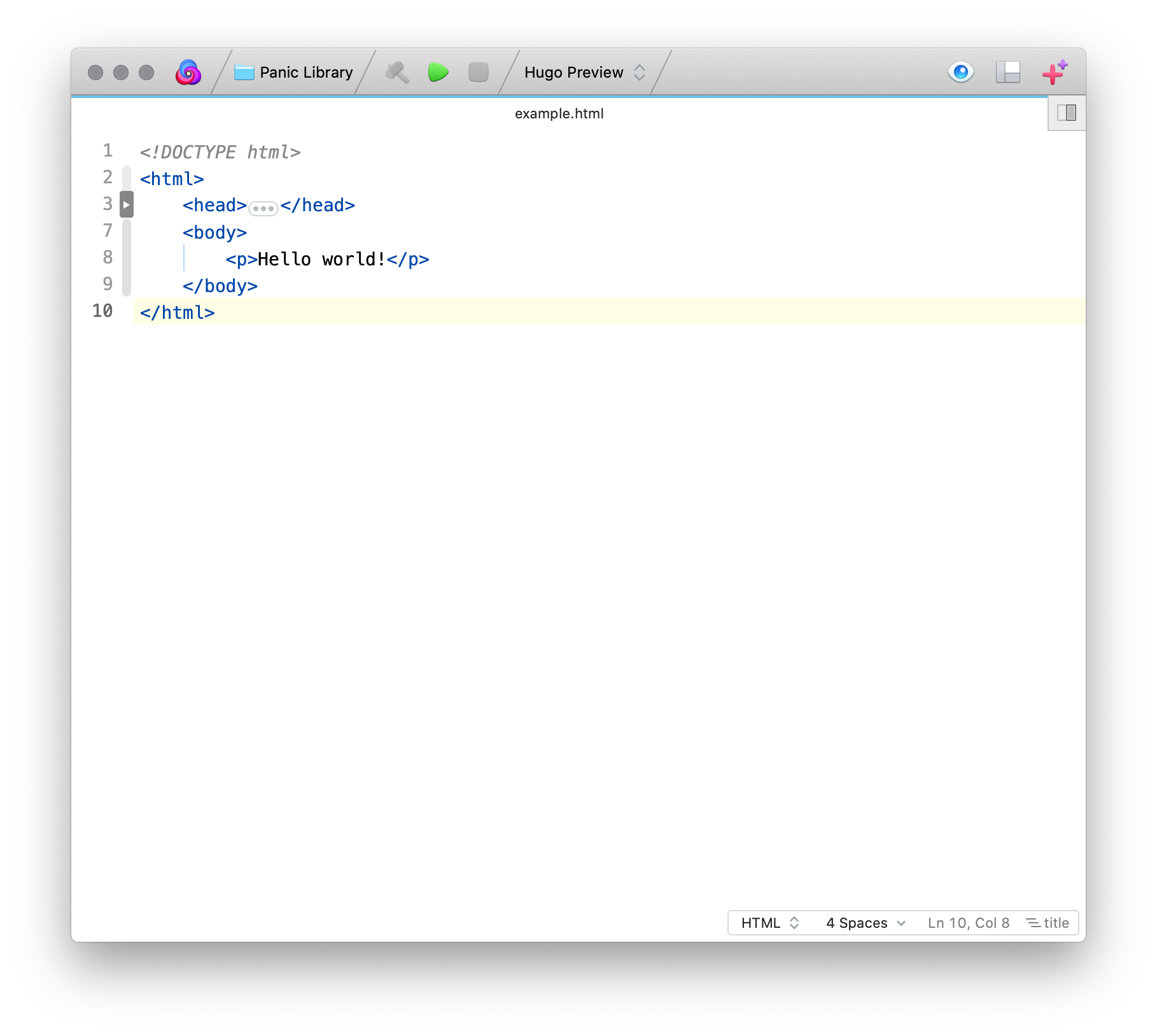
After folding:

An arrow appears in the ribbon at each location the code has been folded. This makes it easier to identify folded sections when scrolling through a lengthy document.
Additionally, an ellipsis token appears in the text itself to show you specifically which block has been folded. You can unfold this section by clicking either the arrow in the ribbon or the ellipsis token.
Keyboard shortcuts for code folding are available. Refer to the Editor > Code Folding menu for a complete list.