Novaのプレビュータブ

Novaのプレビュー機能を使用することにより、作業中のファイルのプレビューをレンダリングすることができます。ファイルのコードを変更すると 自動的にリロードされるライブプレビュー機能も搭載されています。静的なHTMLコンテンツやMarkdownファイルをプレビューする本機能はビルトインHTTPサーバによって提供されていますが、任意の開発サーバを指定することも可能です。
Novaのプレビュー機能は、主にSafariで使用されているApple社のWebKitエンジンをベースとしています。外部ブラウザでプレビューする機能も搭載されており、他のレンダリングエンジンとの互換性をテストできます。
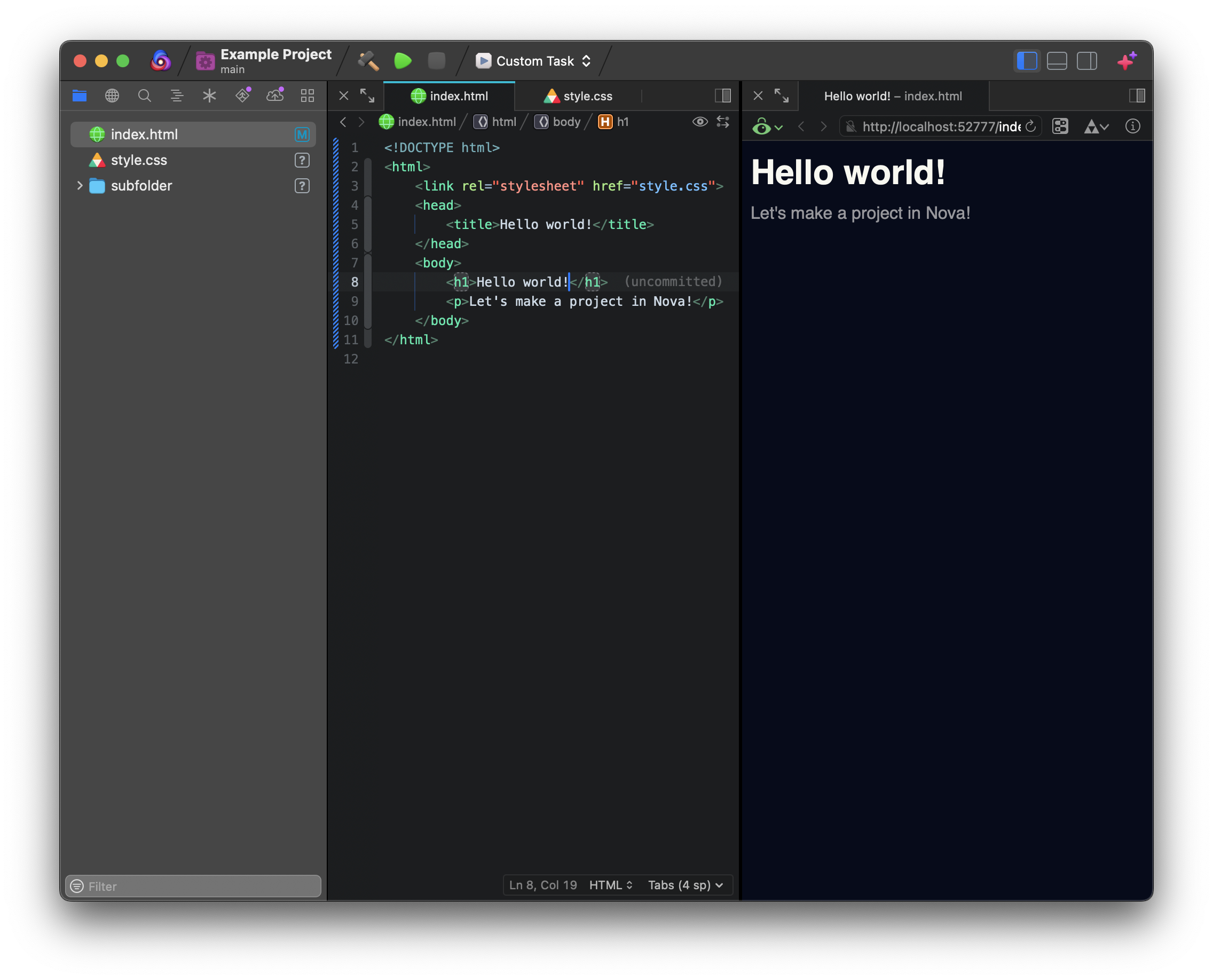
プレビュータブを開く
|
ファイルのプレビューを開くには、エディタのパスバー右端にある |

|
参考: ツールバーの
新規タブボタンをクリックすることでもプレビューを選択できます。また、プロジェクト > プレビューwや、プロジェクト > プレビューして開くの利用も可能です。
ファイルをプレビューする
ファイルをプレビューする際、Novaはファイルの場所や種類に基づいてなるべくリッチなプレビューを提供しようとします。以下の情報はプレビュータブで開いた場合にも外部ブラウザでプレビューした場合にも適用されます。
ビルトインWebサーバでプレビュー
デフォルトでは、Novaは内蔵HTTPサーバを使用してローカルプロジェクト内のHTMLやMarkdownファイルをプレビューします。内蔵サーバはHTMLやCSSおよびJavaScriptで構築された静的サイトの表示や、シンプルなMarkdown書類のレンダリングの確認に最適です。さらに、プレビュータブを使用することで入力中の自動リロードや、リンクされたファイル(CSSやJavaScriptなど)が変更された際のHTMLページの自動リロードが可能です。
他のサーバでプレビュー
For projects that require server-side frameworks like Node.jsの様なサーバサイドフレームワークを必要とするプロジェクトや、PHPなどのインタプリター言語を使用するプロジェクトでは、プロジェクトメニュー > プロジェクト設定にあるカスタムサーバURLを設定しておく必要があるかもしれません。この設定により、Novaのプレビューを特定のサーバ上で実行することができます。Mac上で動作していても、別のマシン上のサーバでも構いません。1度設定することで、Novaはプロジェクト内のローカルファイルとサーバ上のURLを自動的にマッピングし、プレビュータブでそのURLを使用します。
その他ローカルファイルのプレビュー
プロジェクト外で開いたローカルファイルは、Novaは単純にMac上の file:// パスによって直接ファイルを開きます。この際、組み込みWebサーバを必要とする機能(入力中のプレビューの自動リロードなど)は利用できません。
リモートファイル
リモートURLが設定されたサーバでホストされているリモートファイルの場合、プレビューは自動的にファイルをサーバ上のURLから直接読み込みます。これにより、サーバがユーザや訪問者に提供されるのと同じ状態でファイルをプレビューすることができます。
リモートURLが_設定されていない_サーバでホストされているリモートファイルの場合、Novaはローカルの一時フォルダにファイルを保存し、その file:// パスからプレビューを提供します。この方法では画像やスタイルシート、スクリプトなどのリンクされたファイルをダウンロードしません。体験の確認のためには可能な限り、リモートURLを設定してプレビューすることを強くお勧めします。
ナビゲーションバー
プレビュータブの上部に、ナビゲーションバーが表示されます。一般的なウェブブラウザに見られる基本的なコントロールが配置されており、戻る・進むボタン、プレビュー中のURLを表示するアドレスバー、リロードボタンなどがあります。プレビュー中の動作をカスタマイズしたり、プロジェクトを検証したりするためのいくつかのオプションも準備されています。
フォーカスの固定
プレビュータブを開くと、そのプレビューはデフォルトで開いたファイルに固定されます。つまり、エディタで別のファイルにフォーカスを移してもプレビューには元のファイルが表示されたままになります。
|
ナビゲーションバーにある |

|
アドレスバーを使用して特定のURLに手動で移動した場合、Novaはフォーカスモードを自動的に選択をカスタムURLに固定に設定します。これにより、Novaで開いているファイルに直接関連しない場合でもプレビュータブは指定したURLのまま保持されます。また選択を書類に固定を選択すると、既存のプレビュータブを元のファイルとは異なる開いているファイルに紐づけることが可能になります。
環境オーバーライド
|
一部のサイト(まさにこのサイト!)では、ユーザのシステムがライトモードかダークモードかによって外観が変化することがあります。このような場合、 |

|
リンクされたファイル
|
Novaの組み込みプレビューサーバでHTMLファイルを開くと、Novaは外部のJavaScriptやCSSファイルなどのリンクされたファイルを自動的に検出します。リンクされたファイルに変更を加えると、Novaはプレビュータブを 自動的に再読み込みし、まるで書類全体を変更したかのように反映します。これにより、ページで使用されるスタイルやスクリプトをすばやく変更し、手動でプレビューを再読み込みすることなくその変更を即座に確認できます。現在のページで検出されたリンクされたファイルの一覧を確認するには、 |

|
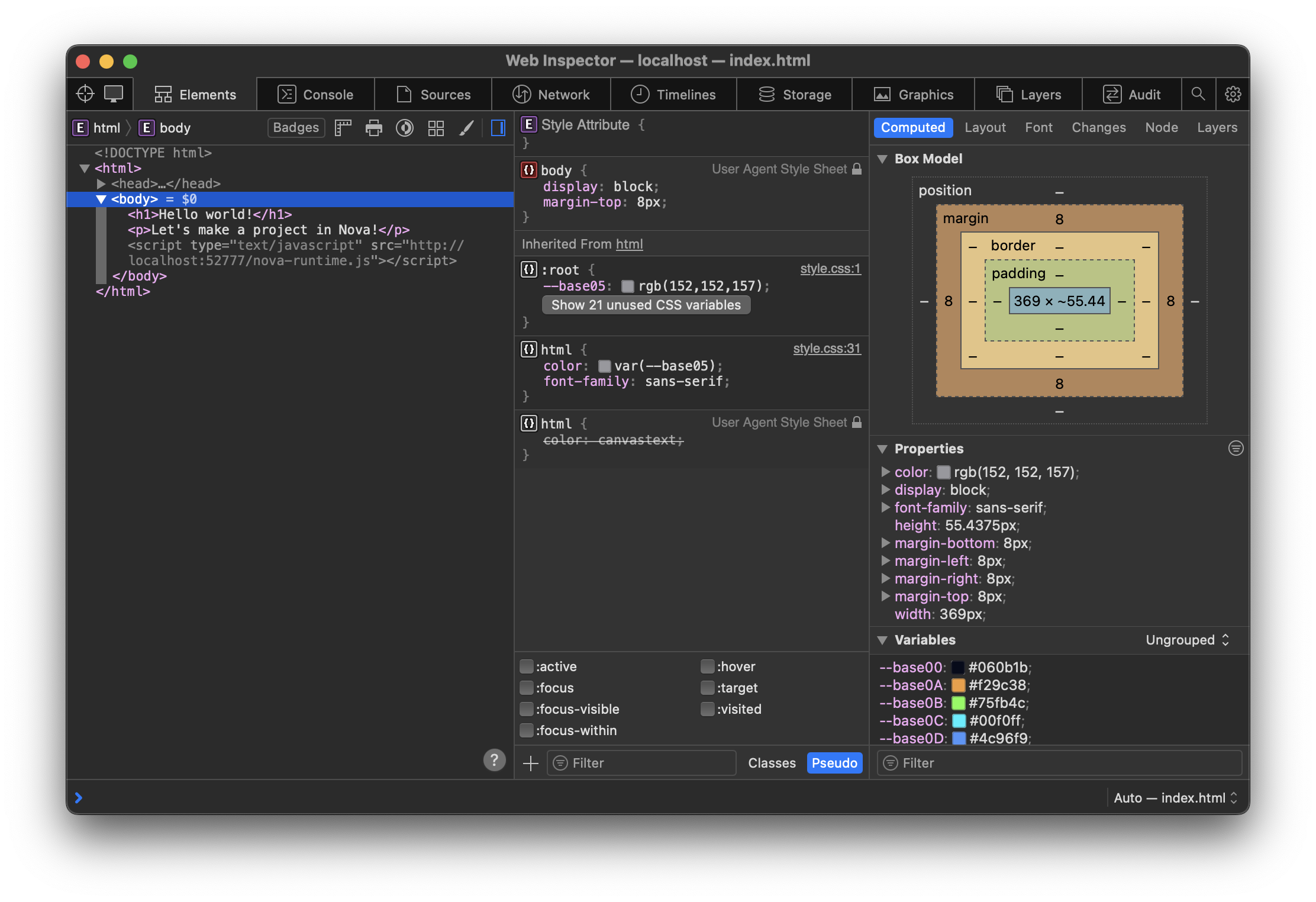
ウェブインスペクタ
プレビュータブでは、Webkitエンジンのウェブインスペクタをフル活用できます。ウェブインスペクタは強力な開発ツールで、現在のページのHTML要素の検査やソースコードの表示、JavaScriptのデバッグ、サイトのネットワーク使用状況の測定および監査など、さまざまな機能が提供されます。ウェブインスペクタを開くには、ナビゲーションバーの ウェブインスペクタアイコンをクリックしてください。

ウェブインスペクタの機能についての詳細は、公式 WebKit project’s website (webkit.org) をご参照ください。