メインウインドウ
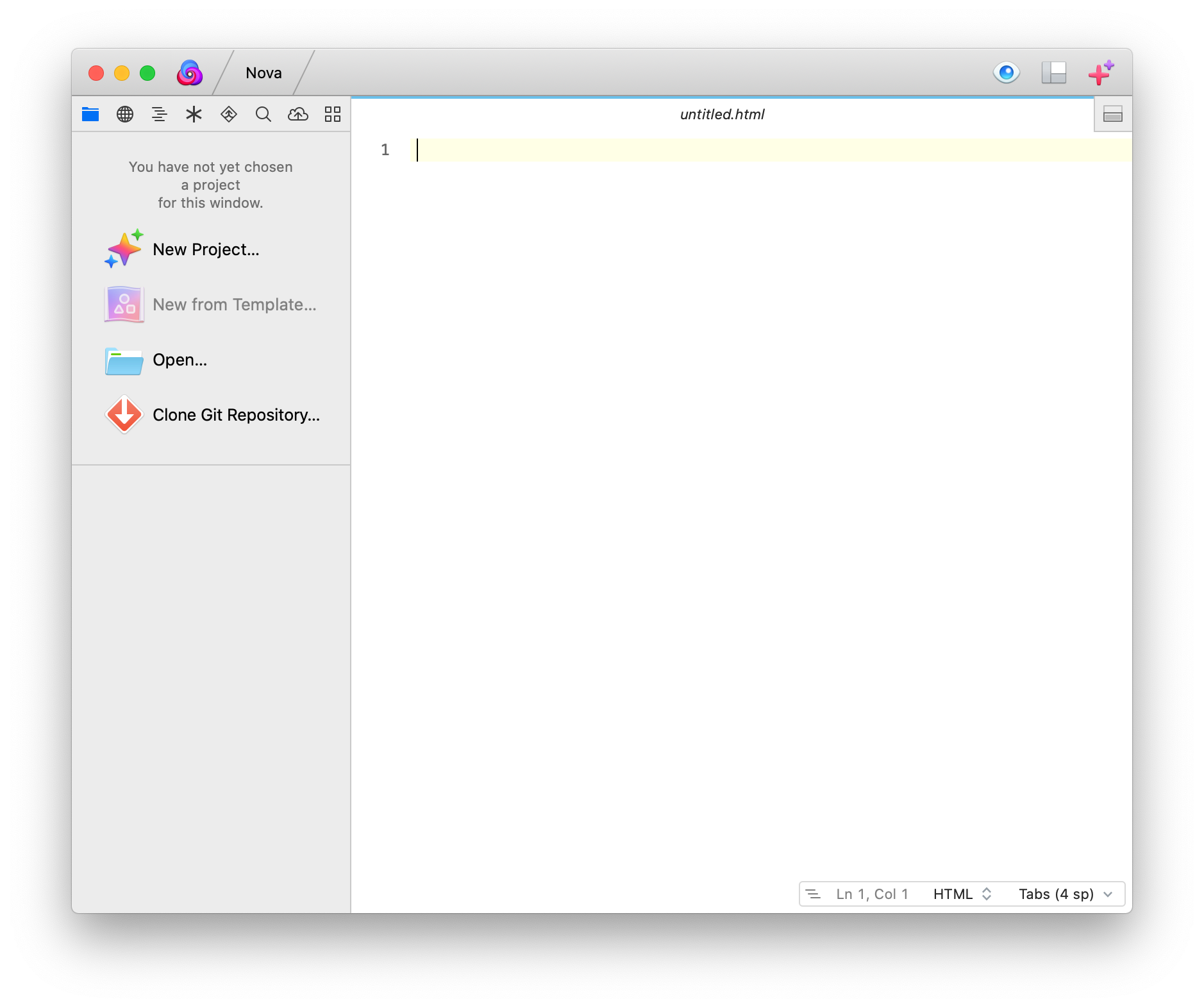
Novaではじめてウインドウを開くと、以下のようになります:

ウインドウは、以下の4つの領域に分けられています:
- ツールバー(最上部)
- タブバー(ツールバーの下の領域)
- 現在編集中の書類(タブバーの下の領域の右側)
- サイドバー(タブバーの下の領域の左側で、隠すこともできます)
各領域をより詳しく見ていきましょう。
ツールバー
ウインドウの上部の左右に渡っている領域がツールバーです:
左から順番に解説していきます:
- Novaアイコン
- ウェルカムウインドウを表示します。
- プロジェクト名
- プロジェクト設定画面を開きます。
- ビルド&実行
- 選択されたビルドや実行タスクをコントロールします。
- タスク選択メニュー
- プロジェクトでアクティブなタスクを選択します。
- プレビューボタン
- 現在の書類をウェブブラウザでどのように表示されるかをプレビューします。
- ウインドウレイアウトボタン
- プロジェクトのワークスペースレイアウトを管理、編集できます。
- 新規タブボタン
- 種類を指定して新規タブを作成します。
ビルド&実行コントロールならびにタスク選択メニューは、特定のワークスペースで有効な場合のみ現れます。
タブバー
ツールバーの直下にあるのがタブバーです。アクティブなタブは上部にカラーリングされた線で強調されます。このカラーリングはタブの種類や編集中の書類の種類によって変化します。例えばHTMLでは明るいブルーに、PHPではグリーンに光ります。
タブは幾つでも作成可能です。種類は以下の4種類です:
- 書類
- テキストを編集したり、ウェブコンテンツをプレビューすることが可能です。
- ローカルターミナル
- 作業中のMacのためのコマンドラインインタフェースを表示します。
- リモートターミナル
- リモートコンピュータへのSSH接続を開くことが可能です。
- ファイルブラウザ
- ローカルファイルの管理やリモートサーバへの接続、各種サービスへのファイル転送を行うことができます。
それぞれのタブは個別のライブラリ記事を準備しておりますので、そちらもご参照ください。
ウインドウを分割する
タブバーの右端にある以下のボタンがウインドウ分割ボタンです:
利用方法や分割することでできることなど、より詳しい情報をライブラリにまとめておりますのでご参照ください。
タブを作成する
ツールバーの右端にある大きなプラスボタンをクリックすると、タブを新規作成することができます。
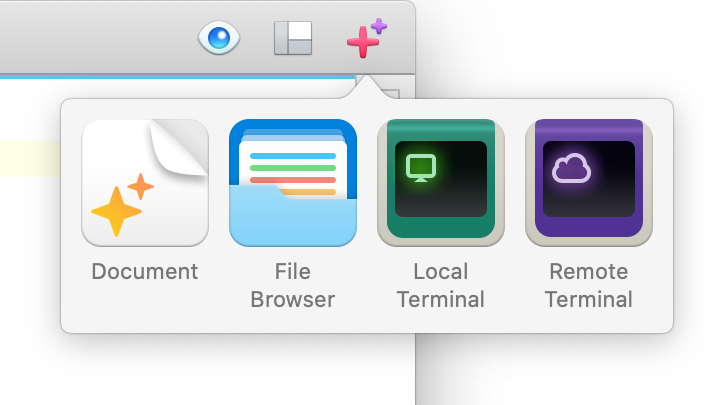
クリックするとポップアップし、作成するタブの種類を選択することが可能です:

タブを並び替える
タブバー内でドラッグするだけで、並び順を変更することが可能です。
タブを閉じる
タブ上にマウスカーソルを合わせると、閉じるボックスが現れます。このボックスをクリックすることでタブを閉じることができます。もしくは、ショートカット ⌘W を入力して閉じることも可能です。
タブを切り替える
切り替えたいタブをクリックすれば簡単です。もしくは、ショートカット ⌘{ と ⌘} で左右に切り替えることも可能です。
未保存インジケータ
未保存の場合、タブ名の左にドットを表示してお知らせします。

例えば上の画像では、左のタブは未保存状態で、右のタブは保存されています。
タブ情報を表示する
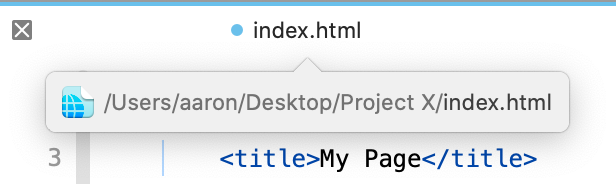
タブ上にマウスカーソルを1秒以上置くと、書類への完全なパスをバルーン表示します:

編集中の書類
編集中の書類がウインドウの大部分を占めていますが、選択されているタブに応じて外観が変わります。先のセクションでも説明しましたが、各タブはテキスト書類、コマンドラインターミナル、ファイルブラウザのいずれかになります。
この画面ショットは、空のテキスト書類タブを表示したものです:

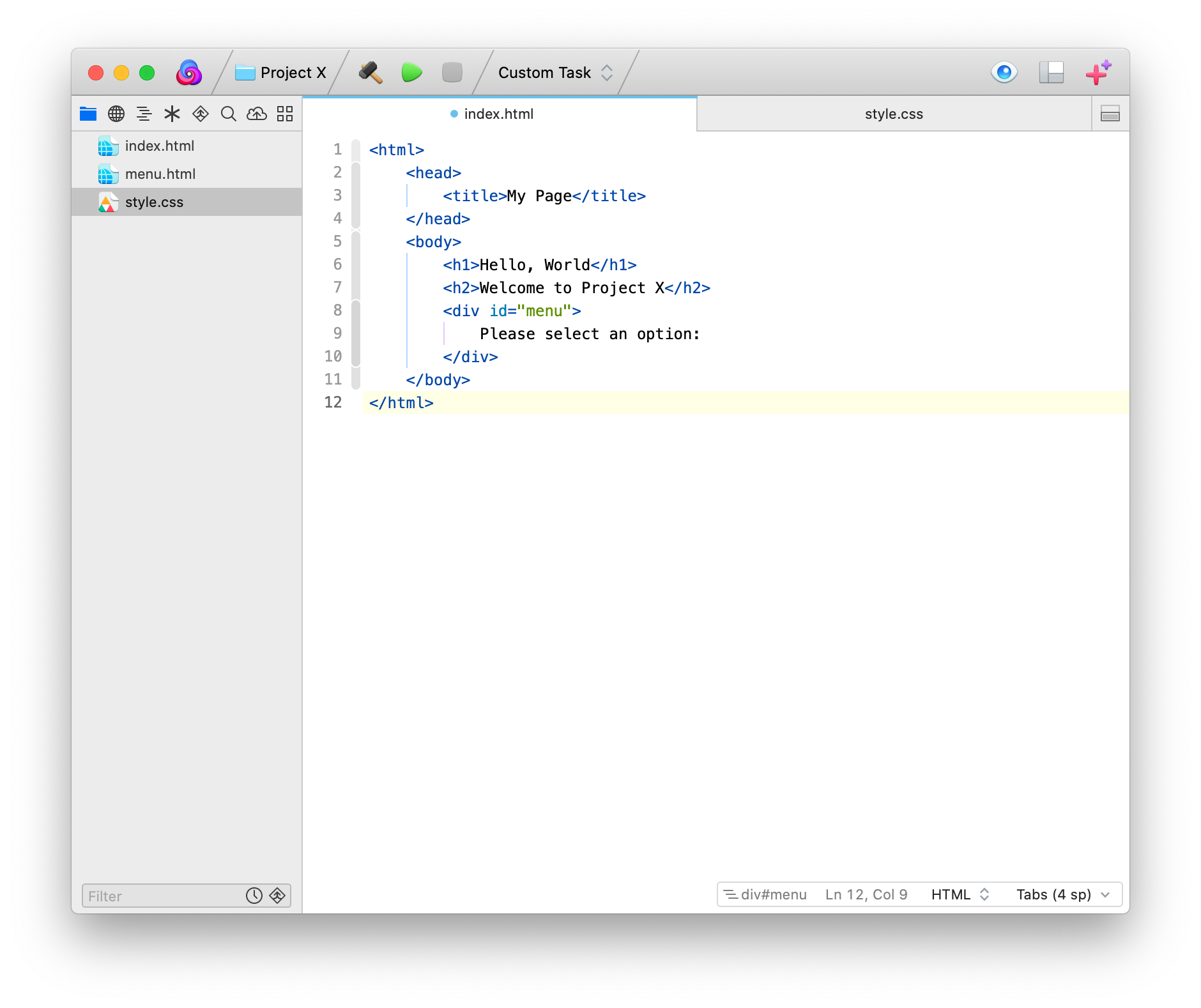
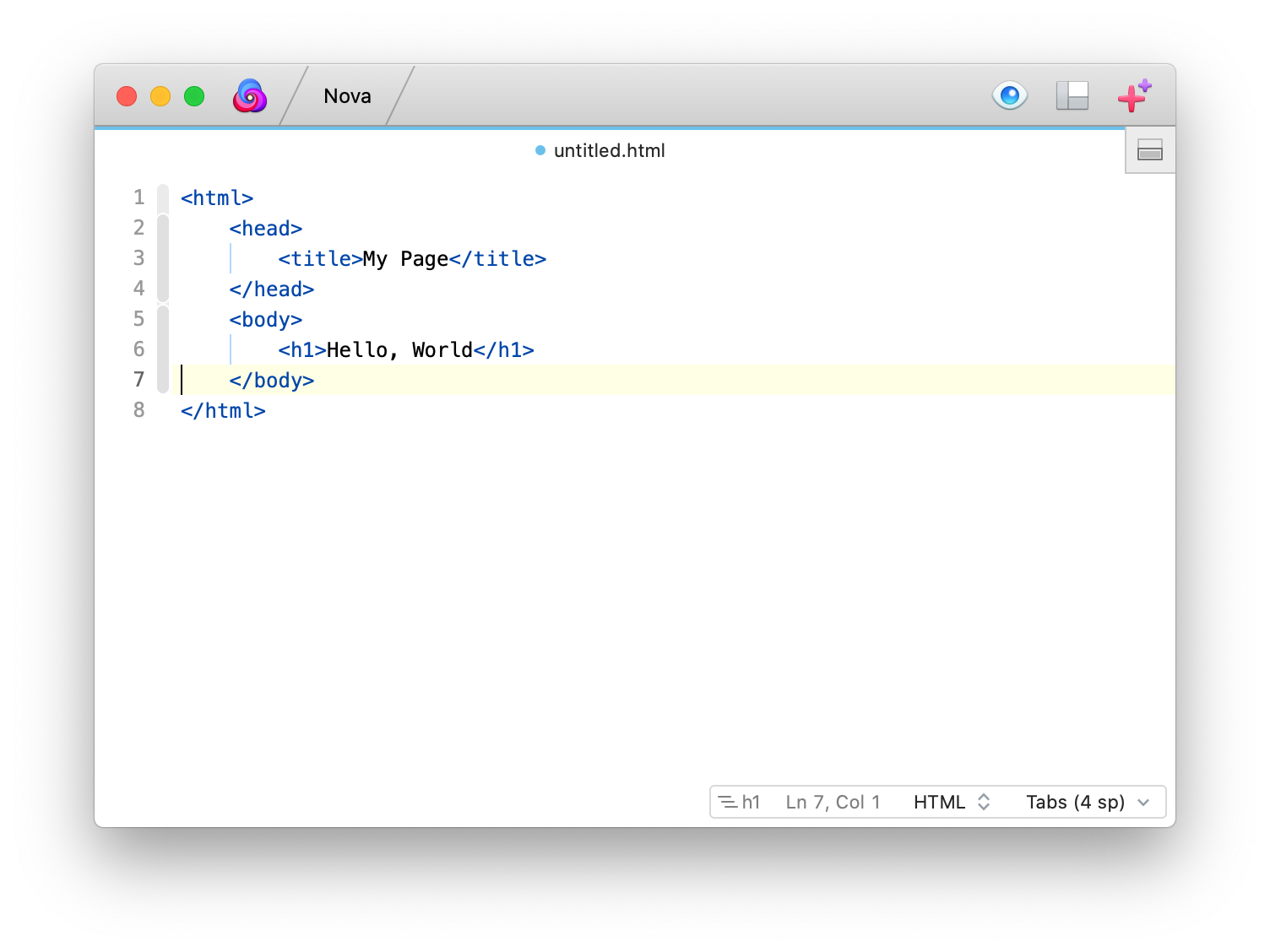
いくつかのコードを記述すると、以下のようになります:

この各コンポーネントについてはエディタのライブラリで説明します。他のタブ形式においても個別にライブラリ記事を用意していますので、より詳しく知りたい場合はそれぞれをご参照ください。
ステータス表示
ウインドウの右下には現在の書類のステータスを表示する領域があります。
- シンボルとナビゲータ
- カーソル位置に基づいて有効なシンボルを表示し、すばやく移動できるようにします。
- 行と列
- 編集中の書類内のカーソル位置を表示します。
- 言語モード
- 編集中の書類に適用されている言語モードを表示します。
- インデント
- 編集中の書類で使用されているインデントスタイルを表示します。
それぞれをクリックすることでメニューが現れ、カスタマイズが可能です。
メディアファイル
編集中の書類がJPEG画像やQuickTimeムービーなどのメディアファイルの場合はテキストエディタではなく、メディアプレビューがこの領域に表示されます。

プレビュー
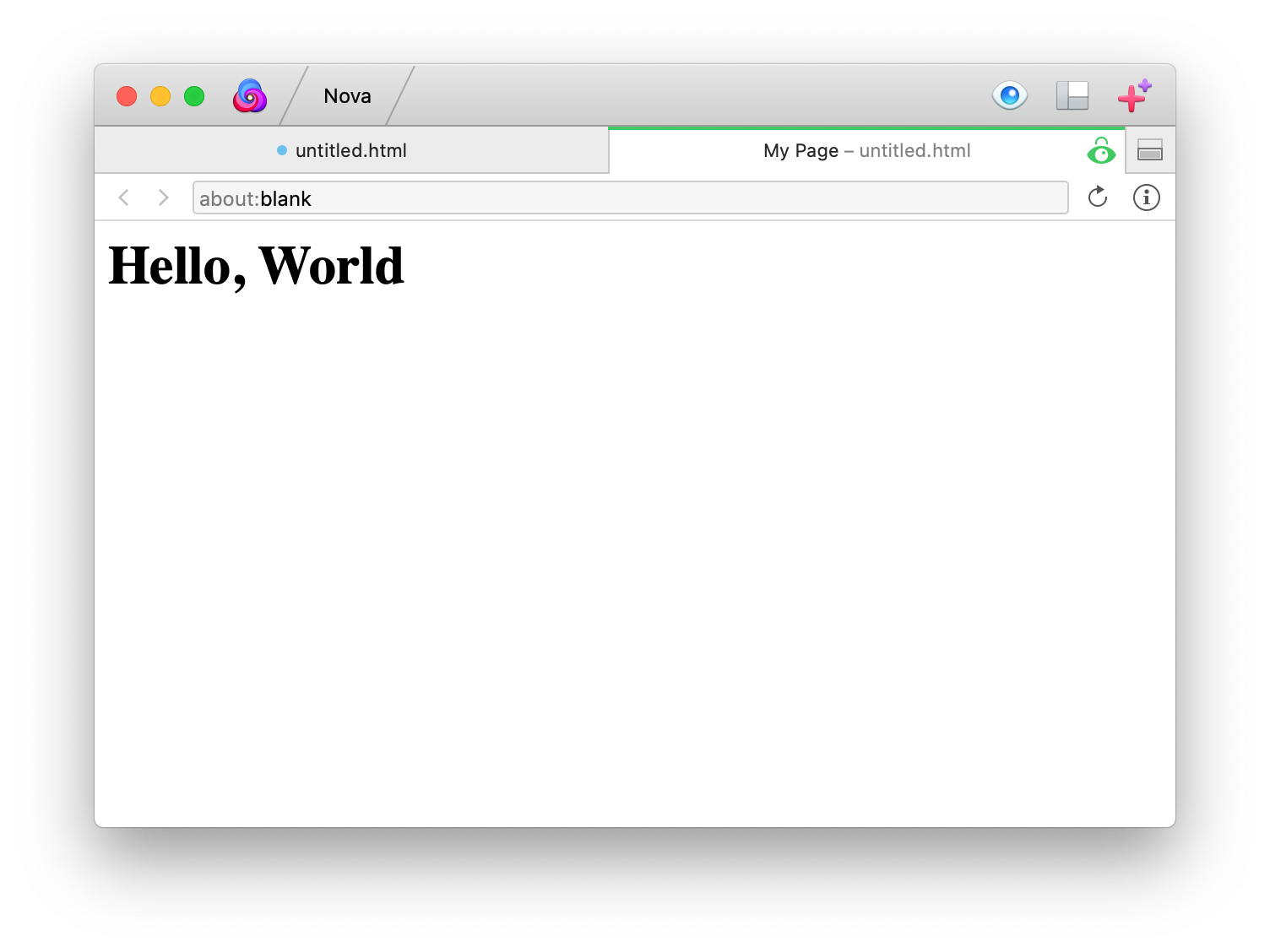
ツールバーからプレビューボタンをクリックすると、編集中の書類のウェブブラウザ上でのプレビューを表示します。
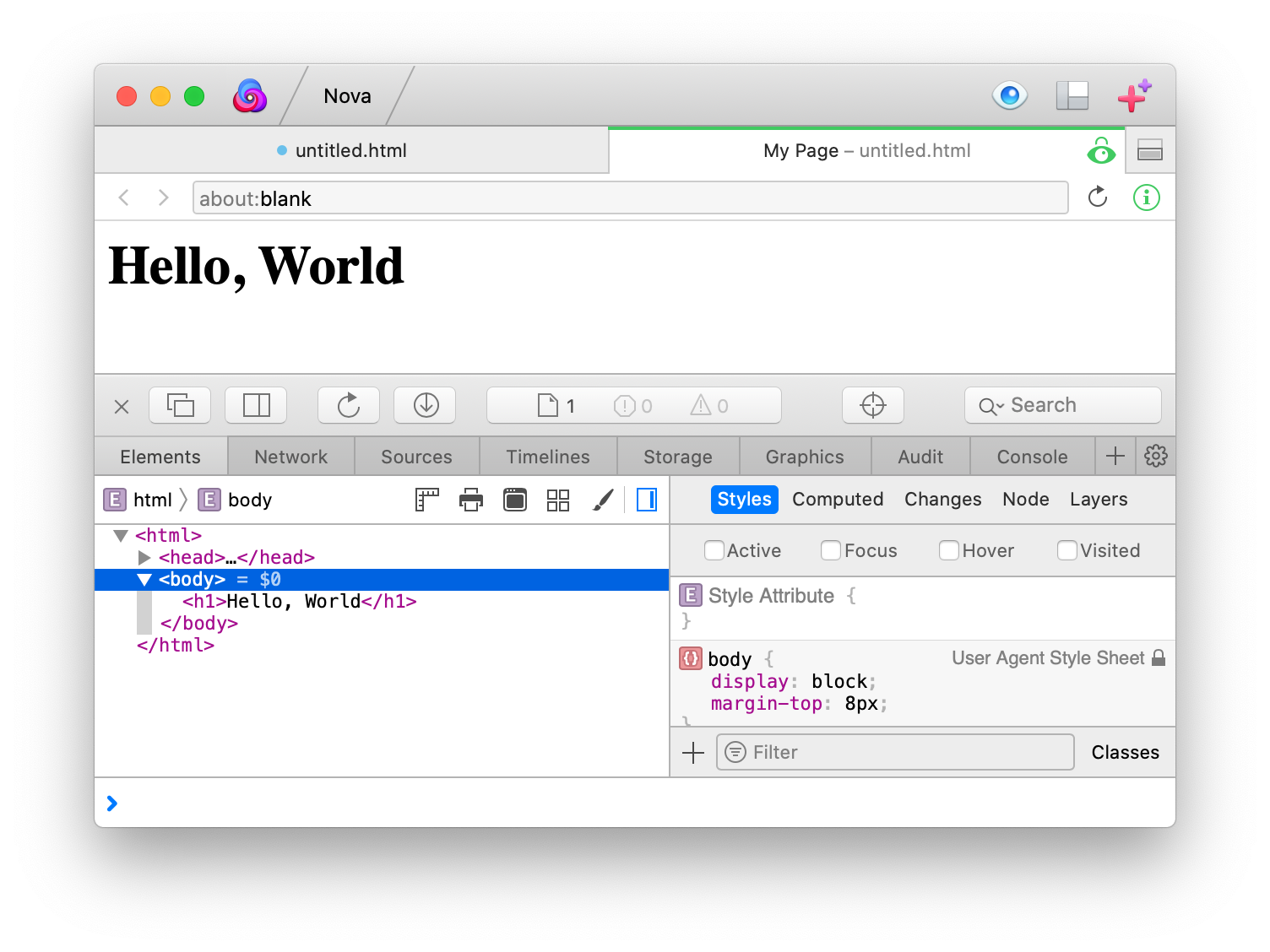
プレビュー中には上部に、ウェブブラウズコントロールが表示されます。左から戻るボタン、進むボタン、アドレスバー、更新ボタン、ウェブインスペクタボタンです。

プレビューコントロール
タブの右端に表示される南京錠アイコンにより、表示を編集中の書類にロックすることが可能です。再度クリックするとロックを解除することができます。ロックされていないプレビューウインドウでは、フォーカスがある書類がプレビューされます。
をクリックすると、WebKitインスペクタが表示されます。

ウェブインスペクタについての詳細は、Appleのウェブサイトをご参照ください。
外部ブラウザ
もしインストールされたブラウザでプレビューをしたいなら、書式 > ブラウザを指定してプレビュー > ブラウザ名から可能です。
1度外部ブラウザでプレビューするとそれがデフォルトの外部プレビューブラウザになります。次回からショートカット ⌥⌘B でプレビューされるようになります。