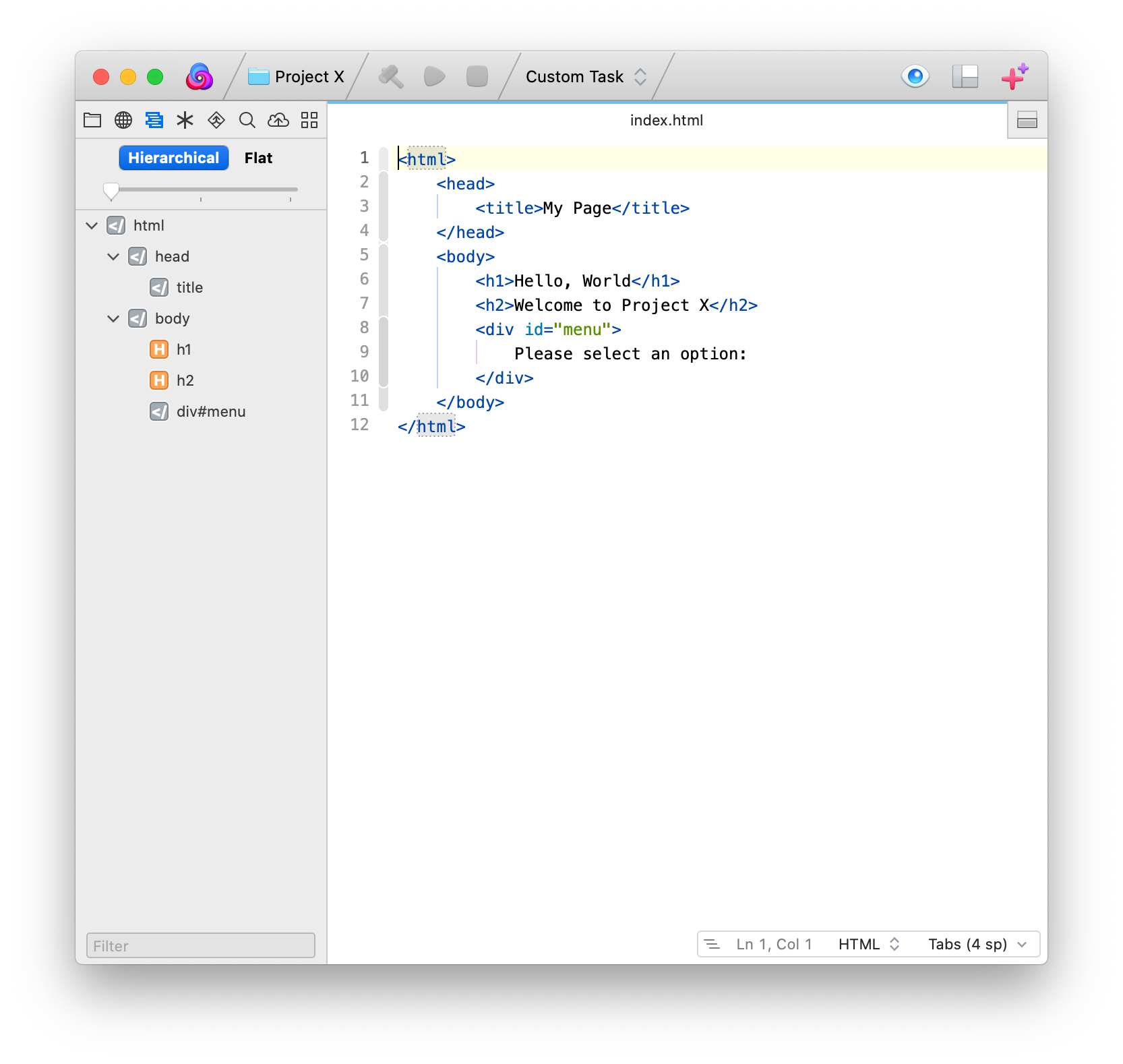
The Symbols sidebar identifies key sections in your document and allows you to jump straight to them with a single click.
You can choose if Nova displays Symbols in a hierarchical or flat structure by clicking the desired layout at the top of the sidebar.

Examples of symbols that will be shown in the sidebar include:
<div>ids in HTML documents- CSS selectors
- Function and class names in PHP and JavaScript documents
- Bookmarks (specially formatted comments, see below)
The Symbols sidebar updates automatically as you work in the editor.
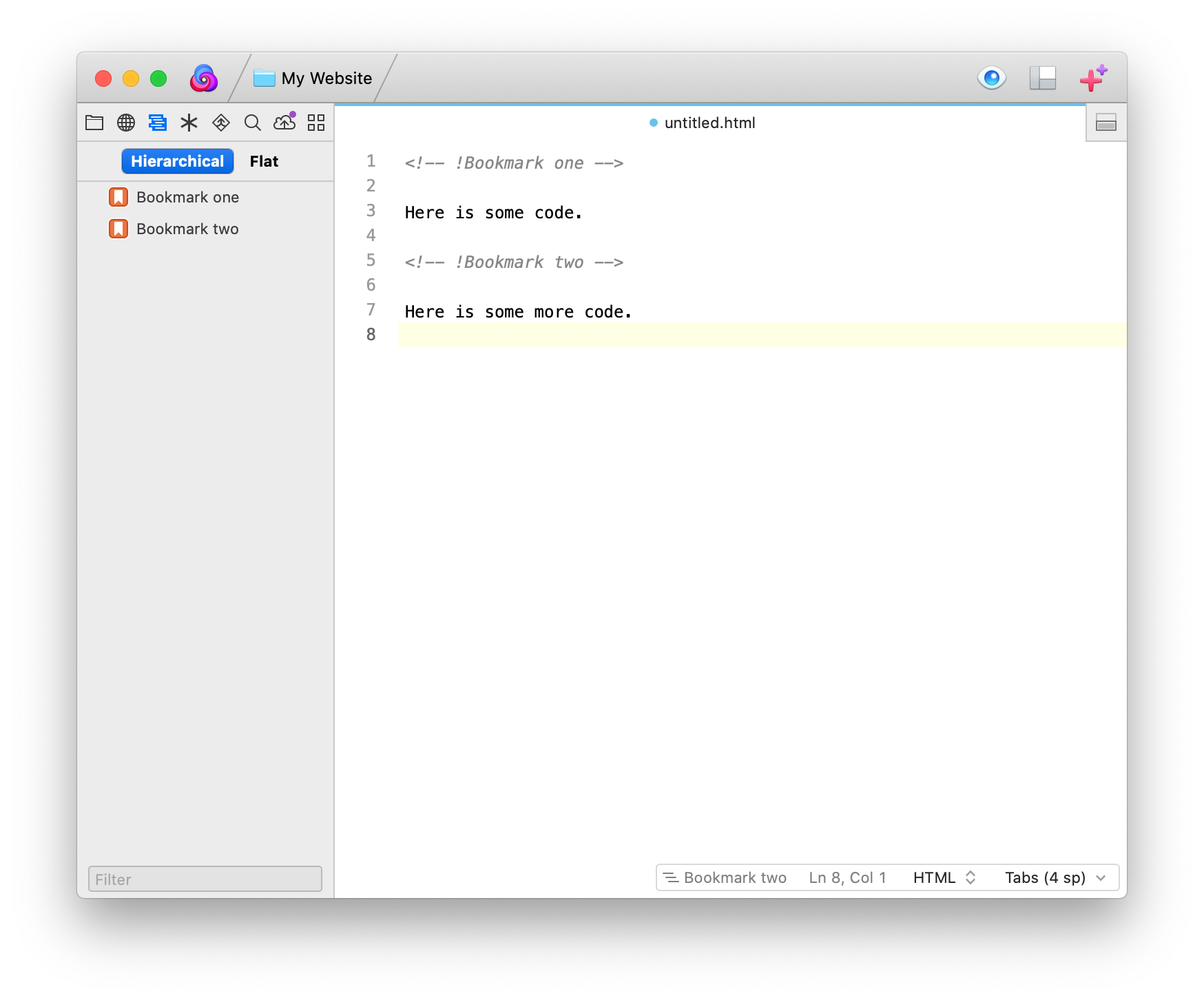
Placing Bookmarks
Nova will recognize comments formatted a certain way as “bookmarks” in supported programming languages. Generally, the format is a comment with a leading exclamation point.
Here’s an example in HTML:

In CSS and JavaScript, bookmarks look like this:
/* !CSS bookmark *//* !JavaScript bookmark */
Other languages support bookmarks as well.