The Main Window
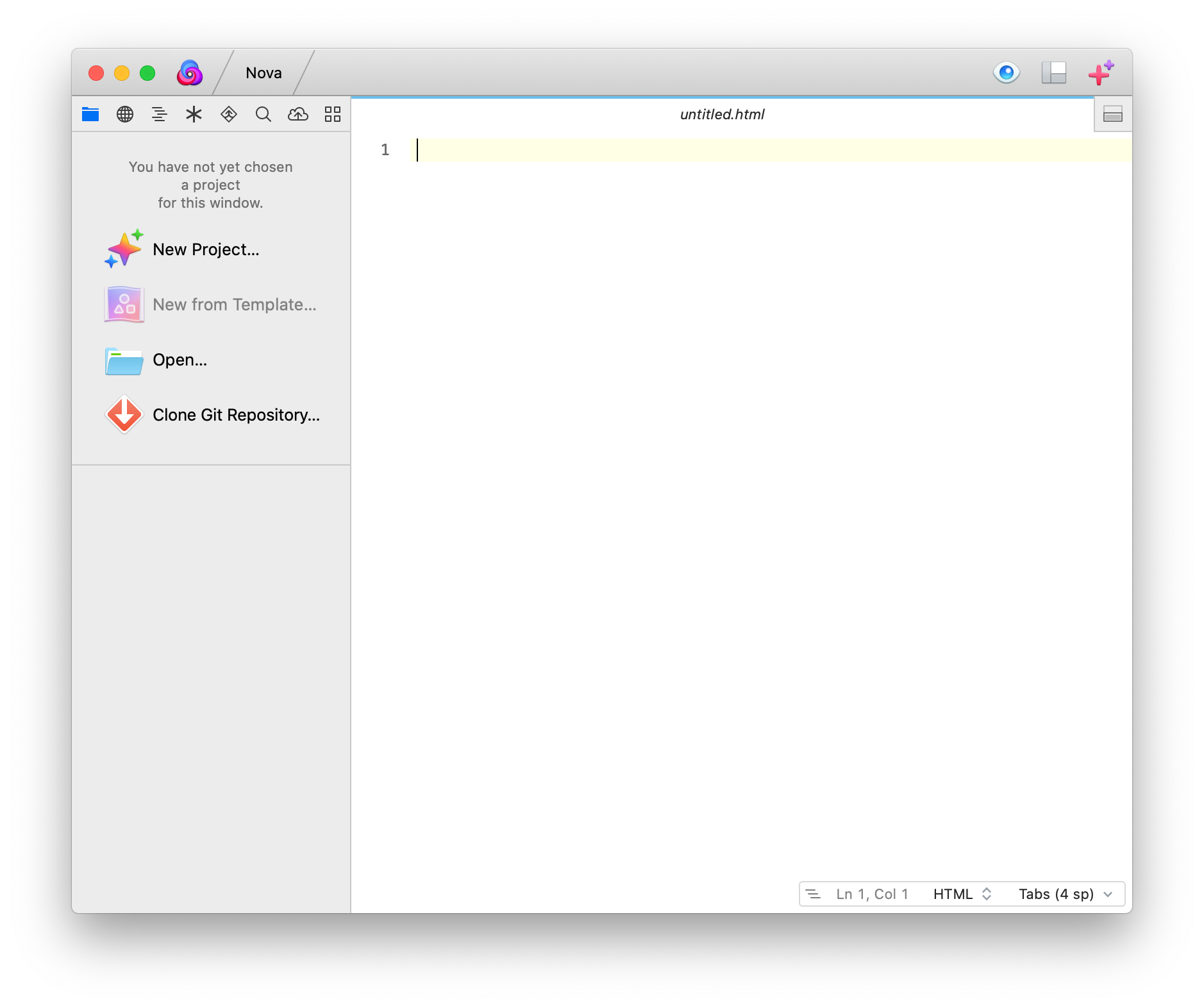
The first time you open a new window in Nova it looks something like this:

This window is divided into four areas:
- The toolbar (at the top)
- The tab bar (below the toolbar)
- The current document (below tab bar, right side)
- The sidebar (below tab bar, left side, optional)
Let’s look at each of these components in more depth.
The Toolbar
Across the top of the window is the toolbar:
Starting from the left, the toolbar items are:
- Nova Icon
- Open the Launcher Window.
- Project Name
- Open the Project Settings view.
- Build & Run Controls
- Stop or start the currently selected Build or Run task.
- Task Selection Menu
- Select which task is currently active for the project.
- Preview Button
- Display a web browser preview of the current document.
- Window Layout Button
- Select which window layout is used for the project.
- New Tab Button
- Create a new tab in the tab bar.
The Build & Run controls and Task Selection Menu are only visible when enabled for a specific workspace.
The Tab Bar
Directly below the toolbar is the tab bar. The active tab is indicated by a colored line across its top. The line is color-coded according to the tab type and/or file extension. For example, tabs containing HTML documents are given a light blue line and PHP documents a green line.
You can create as many tabs as you like. There are four different kinds of tabs which can be created:
- Document
- Allows you to open and edit text files, as well as preview web content.
- Local Terminal
- Shows a command line interface for the Mac you’re working on.
- Remote Terminal
- Allows you to open an SSH connection to a remote computer.
- File Browser
- Connects to remote servers or services for file transfer.
Each type of tab is covered in a separate article that provides more detail.
Split Creation
The rightmost item on the tab bar is the split button:
More information about how to create and use splits can be found in this article.
Creating Tabs
You can create a new tab by clicking the large plus button on the far right side of the tool bar.
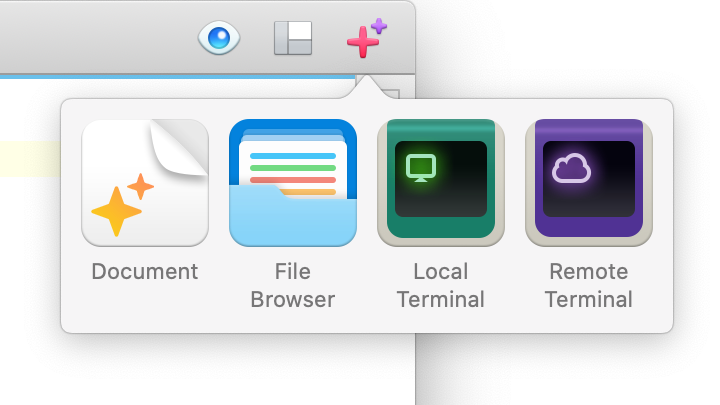
A pop-up will appear, asking you choose which type of tab you’d like to create:

Rearranging Tabs
Tabs can be rearranged by simply dragging them within the tab bar.
Closing Tabs
If you place the mouse cursor over a tab, a close box will appear. Click this box to close the tab. You can also use the keyboard shortcut ⌘W to close the current tab.
Switching Between Tabs
Simply click on tabs to switch between them. You can also use the keyboard shortcuts ⌘{ or ⌘} to move one tab left or right respectively.
Unsaved Changes Indicator
A dot to the left of the tab label indicates that the tab has unsaved changes.

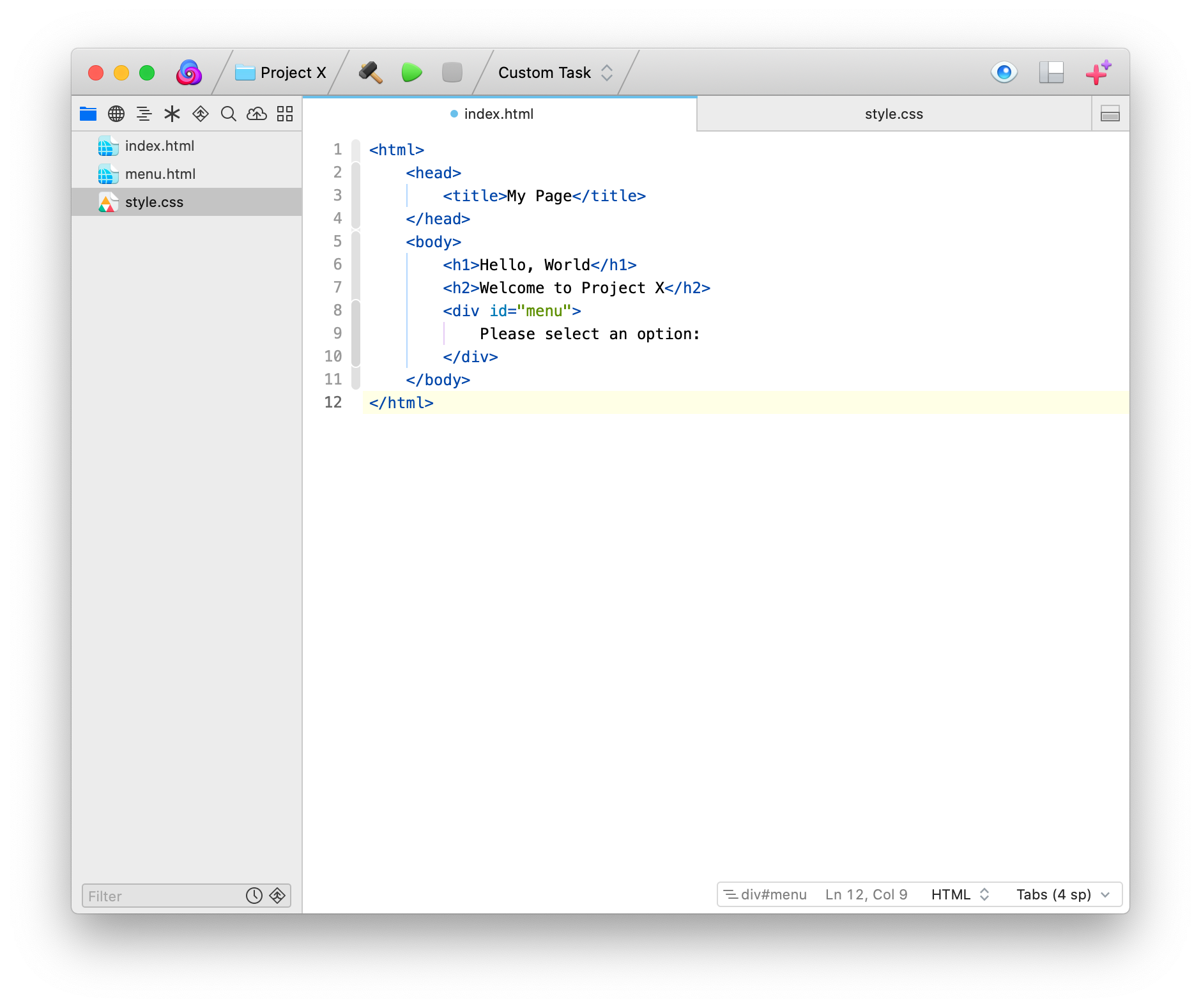
For example in the screenshot above, the tab for the document on the left has unsaved changes, while the tab on the right has no unsaved changes.
Getting Tab Information
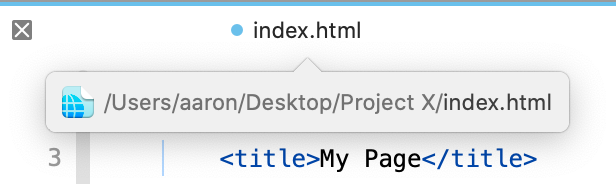
If you position the mouse cursor over a tab for about a second, an information balloon will appear displaying the full path to the document:

The Current Document
The current document view occupies most of the window. Its appearance changes depending on which tab is currently selected. As mentioned in the last section, each tab can be one of several types: a text document, a command-line terminal, or a file browser.
This screenshot shows the content of an empty text document tab:

Here’s what it looks like with some code in it:

We’ll cover each component of this view in the editor article. Each of the other tab types will have their own article as well.
Status View
In the bottom right corner of the view you will see the status view which displays information about the current document.
- Symbols & Navigator
- Displays the currently active symbol based on cursor placement, and allows quick navigation between symbols.
- Line & Column
- The current line and column of the insertion point in the current document.
- Syntax
- The syntax mode being used by the current document.
- Indentation
- The indentation style being used by the current document.
Click any section of the status view to customize it.
Media Files
If the current document is a media file, such as a JPEG image or QuickTime movie, a media preview will be shown in this area instead of a text editor.

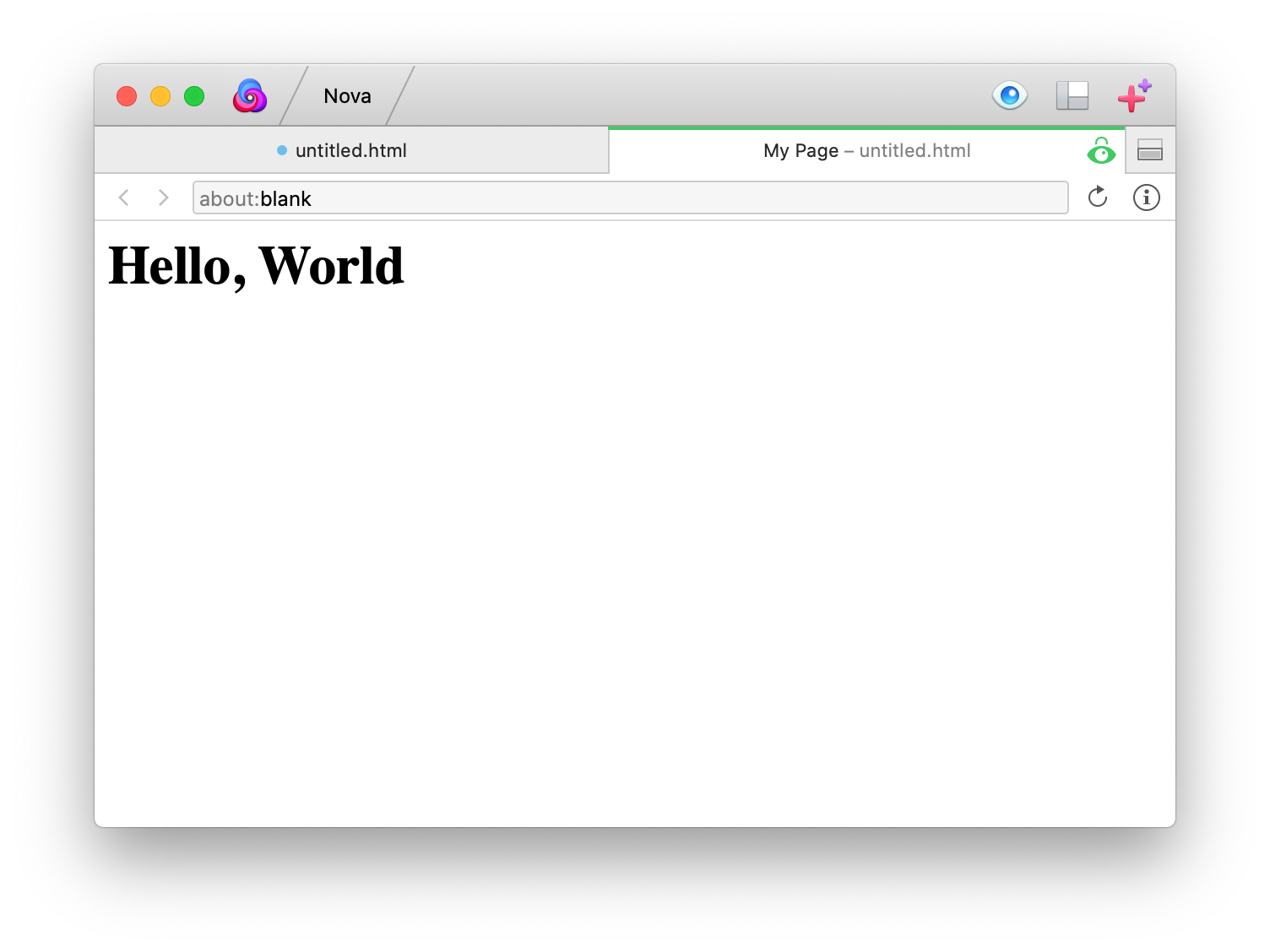
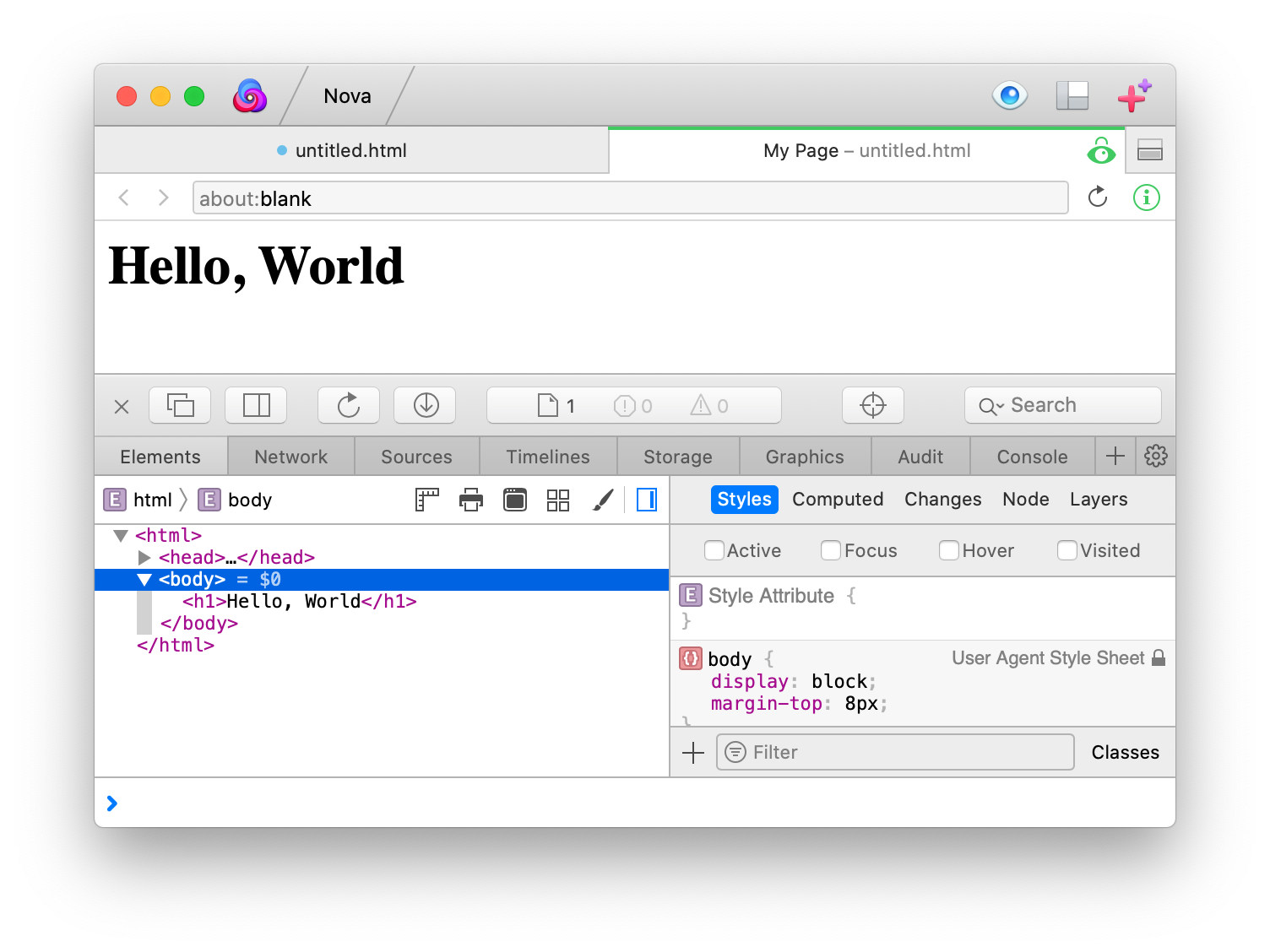
Preview
Click the Preview button in the tool bar to display a web browser preview of the current document.
While preview is active, web browsing controls along the top of the preview. From left to right, they are the back button, forward button, address bar, refresh button, and web inspector button.

Preview Controls
The padlock icon on the far right of the tab locks the preview to the current document being displayed. Click the icon to unlock the preview. Unlocked preview tabs will display information from whichever editor tab currently has focus.
Click the to show the WebKit inspector.

More information about the web inspector can be found on Apple’s Website.
External Browsers
If you have other browsers installed, you can send a document to them for preview by choosing View > Preview In > Name of Browser.
Once you have previewed a page in an external browser, it becomes the default external browser, and adopts the keyboard shortcut ⌥⌘B.